Webサイトでは、素敵な画像がサイト全体の雰囲気を決めることもありますよね。Github Pageに画像を入れたいが、やり方がわからない方もいると思います。
この記事では、GitHub Pageに画像をアップロードしてWebサイトに表示する方法を解説していきます。
画像をアップロードしてWebサイトに表示する
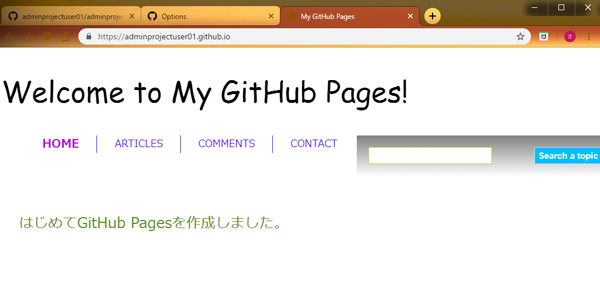
以下の記事で、Webサイトのindexページを作成しました。

このページに以下のフリー画像を表示させる方法を解説します。

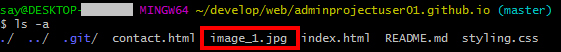
- ローカルリポジトリに画像ファイルを追加します。
- 例では「image_1.jpg」を追加しました。
![]()
- 画像を表示させるページに、HTMLファイルを編集してimgタグを挿入します。
<img src="画像の相対パス" alt="">//例:image_1.jpg
<img src="image_1.jpg" alt=""> - gitコマンド「git add」を実行して画像の追加を認識させます。
$ git add image_1.jpg- image_1.jpg部分は、追加した画像のファイル名を指定してください。
- gitコマンド「git commit」を実行して変更内容をコミットします。
$ git commit -m "[Add] add images" - gitコマンド「git push」を実行してリモートリポジトリに同期させます。
$ git push origin
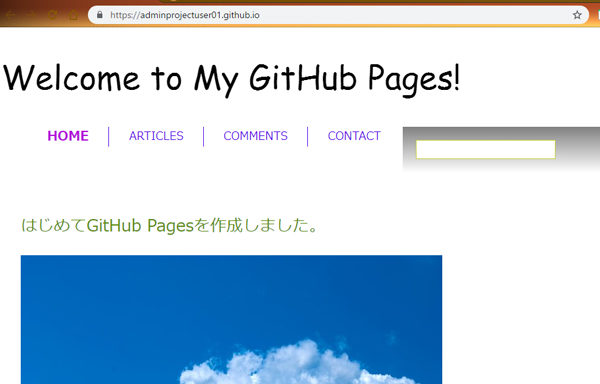
これで操作手順は完了です。再度indexページを開くと、画像が表示されるようになりました。

※タイミングによってはなかなか反映されない場合もあります。
以上、GitHub Pageに画像をアップロードしてWebサイトに表示する方法でした。
この記事のテーマに戻る
GitHubの使い方

コメント