静的なサイトを作成したいけどサーバとか考えるの面倒。そんな方はGitHubのサービスGitHub Pagesがおすすめです。
GitHubのアカウントがあればmasterブランチにファイルを置くだけでホームページとして公開することができてしまいます。
この記事では、GitHub Pagesでホームページを作成する基本的な方法について解説します。ローカルリポジトリの操作はWindows用のGit Bashを利用しています。
GitHub Pagesとは
GitHub Pagesとは、GitHubが提供しているホスティングサービスです。
masterブランチのHTML, CSS, JavaScript, 画像ファイル等を使って静的なWebページを無料で作成し、公開することができます。従来とは異なりWebサーバを用意しなくてもよい点が魅力です。
GitHub Pagesでホームページを作る方法
GitHub Pagesでホームページを作るには、以下の操作手順で行います。
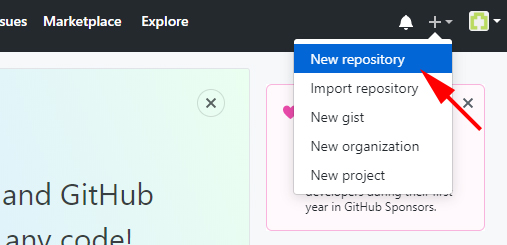
- GitHubブラウザで右上の「+」アイコンから「New repository」を選択します。
![]()
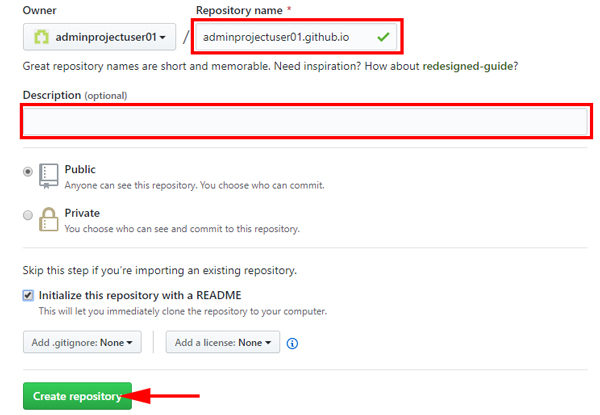
- リポジトリ作成ページが開くのでリポジトリ名や説明を入力して「Create Repository」ボタンをクリックします。
- ここで、新しいリポジトリをGitHub Pagesとして公開するには、リポジトリ名の部分を「.github.io」にする必要があります。
![]()
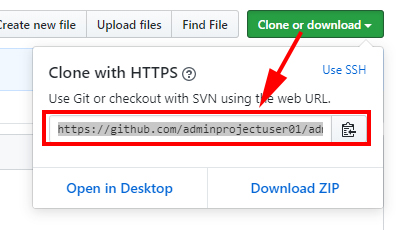
- 作成したリポジトリをローカルへCloneします。リポジトリのURLをコピーし、git cloneコマンドを実行します。
$ git clone リポジトリURL![]()
- Clone操作の詳細はこちらにまとめましたので、不明点がある場合は参考にしてください。
『GitHub-git cloneでリポジトリをローカルに複製する使い方』
- Clone操作の詳細はこちらにまとめましたので、不明点がある場合は参考にしてください。
- 作成されたローカルリポジトリへ移動し、必要なファイルを作成し編集します。
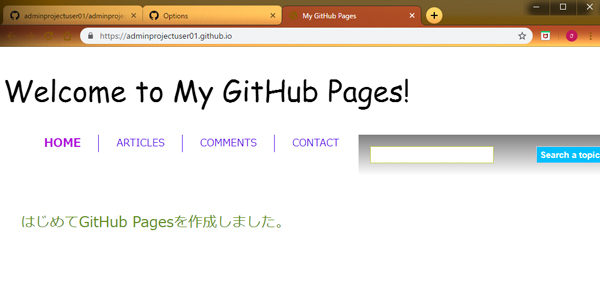
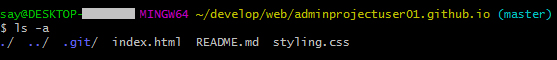
$ cd .github.io- 例として、トップページとして「index.html」を、レイアウト用として「styling.css」ファイルを作成しています。
![]()
- 例として、トップページとして「index.html」を、レイアウト用として「styling.css」ファイルを作成しています。
- gitコマンド「git add」を使用し変更をgitに認識させます。
$ git add . - gitコマンド「git commit」を使用し変更内容をコミットします。
$ git commit -m "コミットメッセージ" - gitコマンド「git push」を使用し変更内容をリモートリポジトリに反映させます。
$ git push origin
これでトップページ用のファイルをリモートリポジトリ内に揃えることができました。
「https://.github.io/」のURLを開くと、作成したホームページを確認することができます。

- 「https://.github.io/index.html」によっても開くことができます。
- GitHub Pagesの問題点として、ソースの反映がすぐには行われない可能性があります。タイミングによっては数分~数時間かかる場合もありますのでご注意ください。
複数のページを増やす
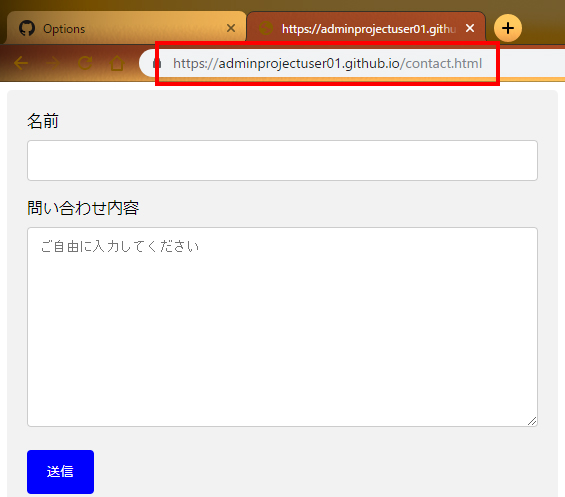
続いてトップページ以外のWebページを作成してみましょう。この例では「Contact」ページを作成します。
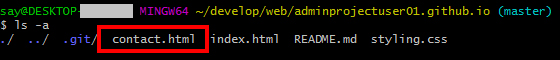
- ローカルリポジトリにて、新しいページのhtmlファイルを作成します。
![]()
- 例では「contact.html」ファイルをvimコマンドで作成しています。
![]()
![]()
- 例では「contact.html」ファイルをvimコマンドで作成しています。
- gitコマンド「git add」を使用し変更をgitに認識させます。
$ git add contact.html(追加したファイル名) - gitコマンド「git commit」を使用し変更内容をコミットします。
$ git commit -m "コンタクトページの追加" - gitコマンド「git push」を使用し変更内容をリモートリポジトリに反映させます。
$ git push origin
以上で、contact.htmlファイルがリモートリポジトリに反映されました。
「https://.github.io/」のURLを開くと、作成したホームページを確認することができます。

以上GitHub Pagesのでのホームページの基本的な作成方法でした。
この記事のテーマに戻る
GitHubの使い方





コメント