開発用のテキストエディタとして「Atom」が人気です。パッケージの豊富さとカスタマイズの柔軟さが良いですね。
この記事では、テキストエディタ「Atom」をGitHubと連携させる方法(ログイン・初期設定をしてからpushするまで)をご紹介します。
AtomがGitHubと連動できるようになると、エディタで編集したものをクリックのみでGitHubに同期まで行えるようになって非常に便利です。
AtomでGitHubにログインする設定手順
GitHubをAtomと連携する手順を解説していきます。
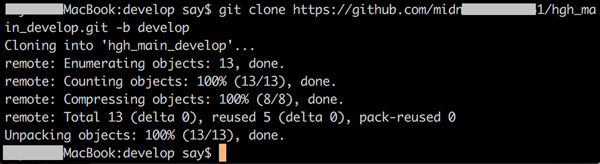
前提として、既にGitHubリポジトリをローカル環境へclone済みであるものとします。

GitHubのリポジトリをCloneする方法がわからない方は、合わせて次のページを参考にして下さい。
まずはログインおよび初期設定を行います。
- GitHubからcloneしたリポジトリをAtomで開きます。
![]()
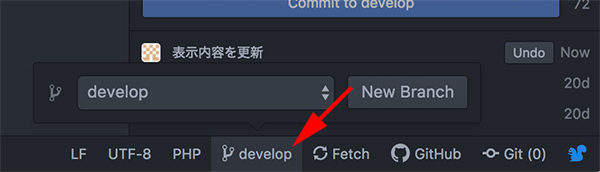
- AtomでGitHubのタブを開きます。
- GitHubのタブを開くには、上部のツールバーから「Packages」-「GitHub」- 「Toggle GitHub Tab」を選択します。
![]()
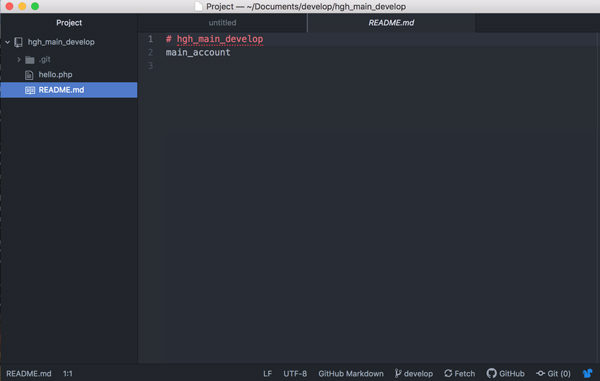
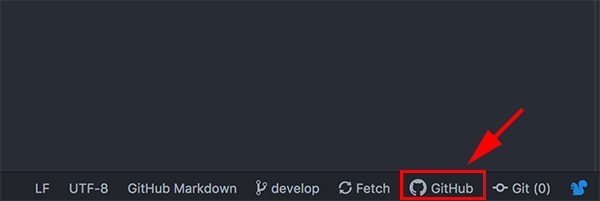
- またはAtomの画面の右下に「GitHub」の表記があるのでそちらをクリックすることでも、GitHubタブを開くことができます。
![]()
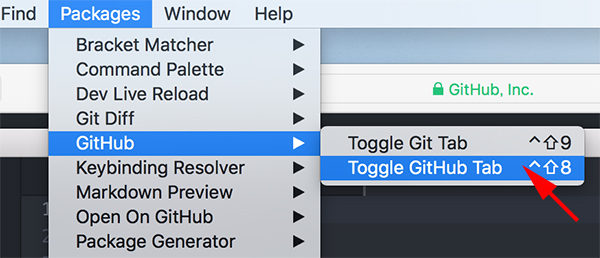
- GitHubのタブを開くには、上部のツールバーから「Packages」-「GitHub」- 「Toggle GitHub Tab」を選択します。
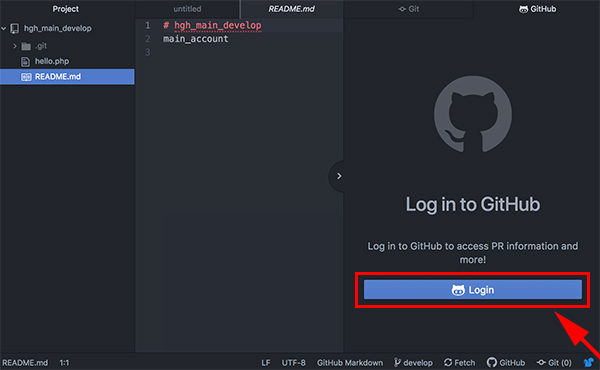
- GitHubタブに表示されている「Login」ボタンをクリックします。
- リモートからcloneされたリポジトリ以外は、このボタンは表示されませんのでご注意ください。
![]()
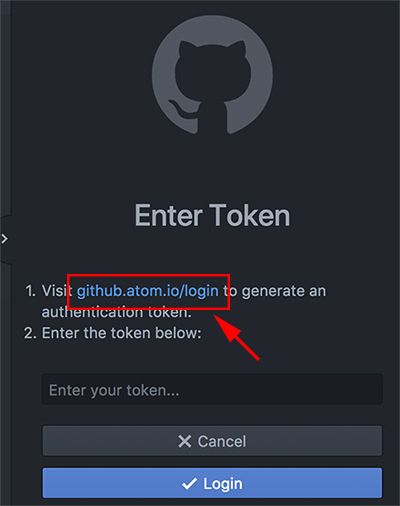
- 初回ログイン時にはトークンの入力を求められます。「Visit github.~」の「github.atom.io/login」の部分がリンクになっているのでクリックします。
![]()
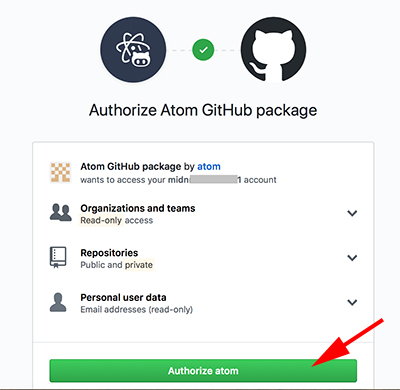
- トークン作成画面がブラウザ上で開きます。「Authorize atom」をクリックします。
![]()
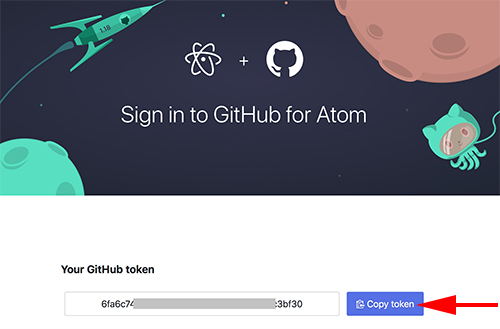
- トークンが生成されるので「Copy token」をクリックしてコピーします。
![]()
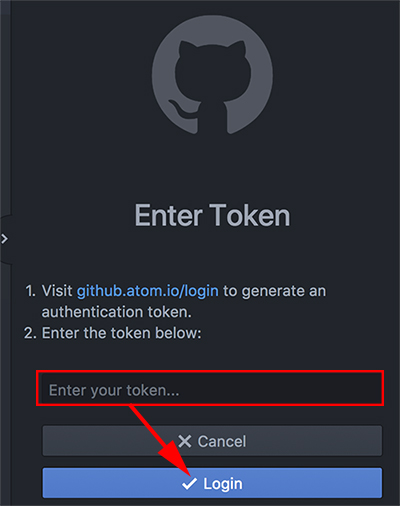
- AtomのGithubのEnterTokenの画面に戻って、「Enter your token…」にトークンを貼り付けて「Login」をクリックします。
![]()
以上でAtomからGitHubにログインする手順は完了です。
AtomからGitHubのリポジトリにPushする
続いて、Atom上で編集したソースをGitHub上にpushしていきます。
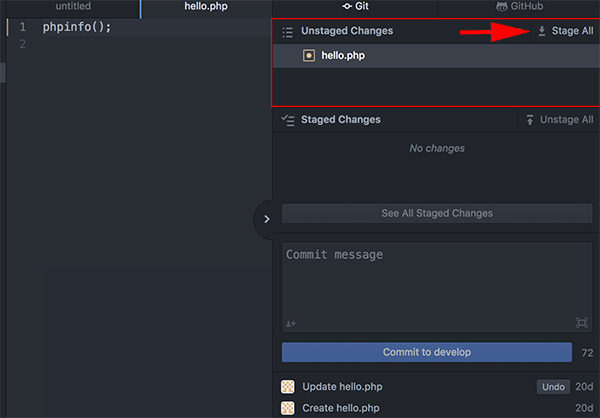
- AtomのGitタブ(GitHubタブを開くと同時に開きます)では、変更があったソースは自動で「Unstaged Chages」の欄に表示されます。
![]()
これをGitに認識させるために「Unstaged Chages」の右上にある「Stage All」ボタンをクリックします。
- この操作はgitコマンドの「git add」に該当します。
- 変更されたソースが「Staged Chages」に移動します。これでGitで変更が認識できたので、変更内容をコミットします。
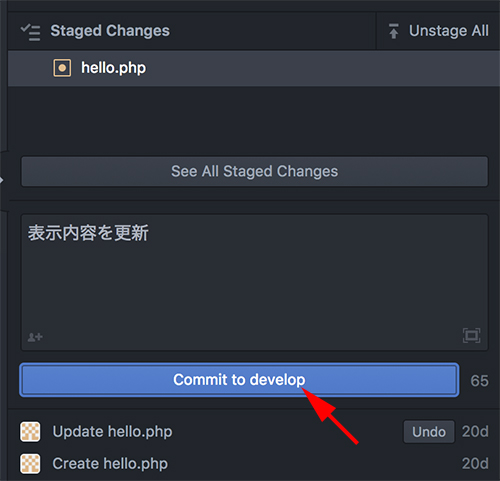
- コミットメッセージを入力し、青色のボタン「Commit to <ブランチ名>」をクリックします。
![]()
- 変更内容のコミットが完了しました。続いてリモートリポジトリにpushします。
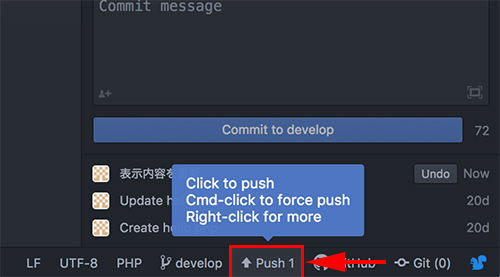
- Atomの画面に右下にある「Push」ボタンをクリックするとリモートリポジトリにpushされます。
![]()
これで、Atomで編集した内容がGitHubにpushされました。
尚、例ではcloneしたブランチにそのままpushしていますが、右下に表示されているブランチ名をクリックすることでブランチの切替や作成が可能です。

以上、AtomからGitHubへのログイン方法や初期設定、連携してPushする方法でした。
この記事のテーマに戻る
GitHubの使い方











コメント