新しくブログを始めようと思っている方、または既存のブログの投稿の手間を何とかしようと思っている方、Jekyllをご存知でしょうか?
Markdownファイルからデザインを考慮したHTMLを自動で作成してくれるツールということで、エンジニアを中心に人気を集めています。
この記事では、Jekyllでブログを作成してGitHub Pagesに連携して公開し、記事を追加する方法までを解説します。
Jekyllとは

Jekyll(ジキルと読みます)は静的Webサイト作成用のジェネレーターです。Ruby製で,RubyGemで配布されています。
Jekyllの強みの一つはやはり、事前にテンプレートをいれておけば作成コマンドを一つ実行するだけでデザイン性のある静的Webサイトが作成できる点です。記事の追加投稿もマークダウンファイルを作成するだけで完了します。
Jekyllの強みの二つめは、作成されたソースをアップロードできるサーバがあればすぐに公開できる点です。WordPressのようなPHPファイルやデータベースも不要なのでメンテナンスの手間を省くことができます。
GitHub Pages+Jekyllのブログ作成手順
Jekyllでブログを作成しGitHub Pagesとして公開するには、以下の手順で操作します。
Jekyllのインストール
まずローカル環境にJekyllをインストールします。※既にインストール済みの場合は次の手順へ進んでください。
- ローカル環境に「ruby」と「gem」がインストール済みであることを確認します。
$ ruby -v
$ gem -vインストールされていれば上記のコマンドでバージョン情報が表示されます。
![]()
- gemコマンドを実行してJekyllをインストールします。
$ gem install jekyll
Jekyllでローカル環境にブログを作成
続いて、Jekyllを利用してローカル環境にブログを作成します。
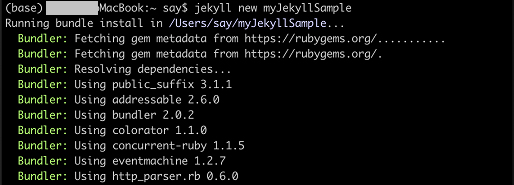
- jekyll newコマンドを実行することで、入力した名称のディレクトリが作成され、必要なソースファイルが自動で配置されます。
$ jekyll new プロジェクト名![]()
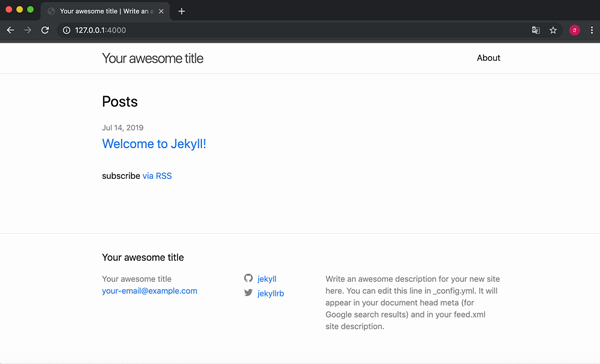
- 作成されたディレクトリに移動しコマンド「jekyll serve –watch」を実行すると、ローカルサーバ「http://127.0.0.1:4000」でjekyllのブログを確認することができます。
![]()
- 作成されたディレクトリに移動しコマンド「jekyll serve –watch」を実行すると、ローカルサーバ「http://127.0.0.1:4000」でjekyllのブログを確認することができます。
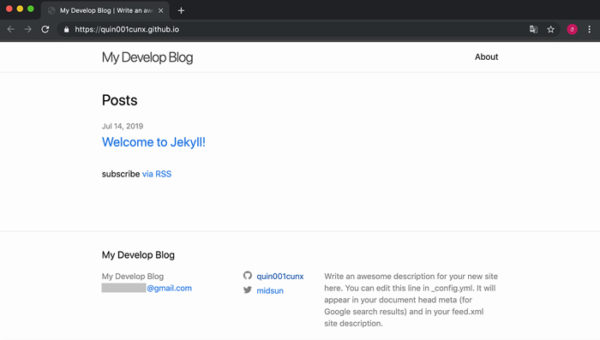
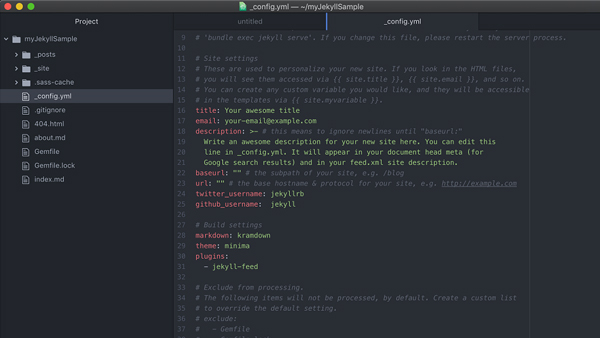
- タイトルや連絡先がデフォルトのままなので変更します。基本的な情報を変更するには「_config.yml」を修正します。
- 修正前
![]()
- title: ブログのタイトル名を入力します。
- email: メールアドレスを設定します。メールアドレスは公開されません。
- description: サイトのディスクリプションを設定します。
- baseurl: ドキュメントルートを設定します。特に変更が必要なければ空白にしておきます。
- url: ドメインを指定します。特に変更が必要なければ空白にしておきます。
- twitter_username: Twitterのユーザー名を設定します。
- github_username: GitHubのユーザー名を設定します。
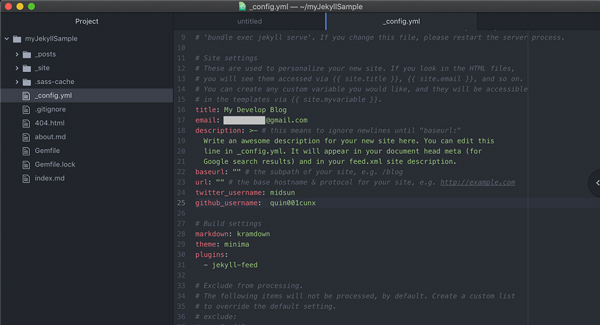
- 修正後
![]()
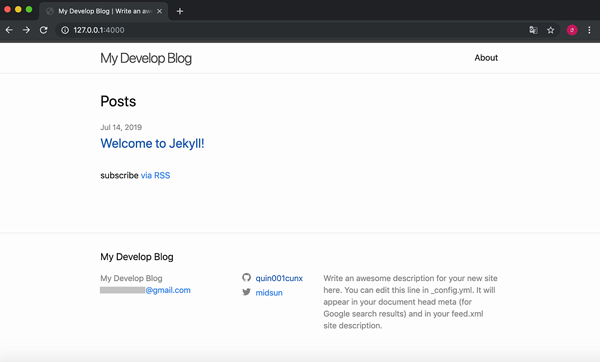
修正反映後のWeb画面です。
![]()
- 修正前
- gitのローカルリポジトリを作成し、Commitします。
$ git init
$ git add .
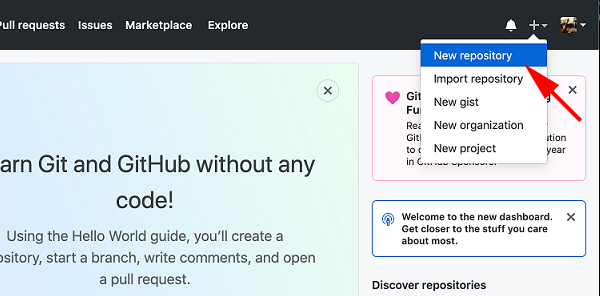
$ git commit -m "Initial commit" - ブラウザから『GitHub.com』にアクセスして、GitHub Pages用のリモートリポジトリを作成します。右上の「+」アイコンをクリックし「New repository」を選択します。
![]()
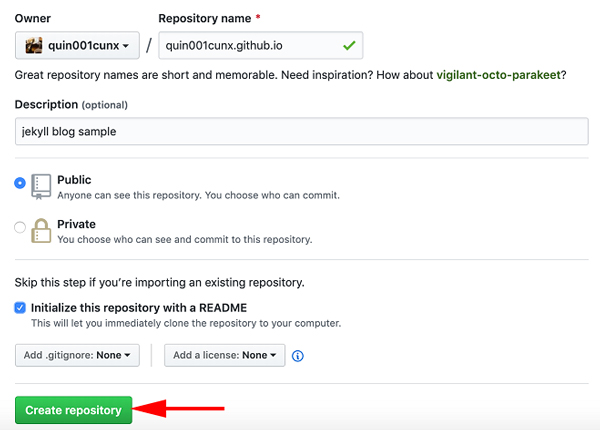
- リポジトリ作成ページで必要な情報を入力します。GitHub Pages作成時のルールとして、リポジトリ名を「.github.io」にする必要があります。
![]()
- 作成したローカルリポジトリをリモートリポジトリにPushします。jekyllのローカルリポジトリに、作成したリモートリポジトリを設定します。
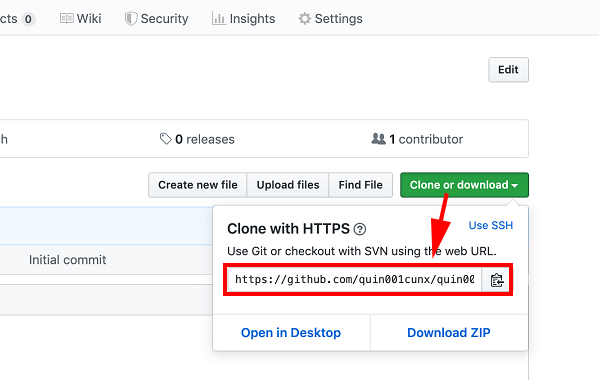
$ git push remote add origin リポジトリURL- URLはGitHub上のリポジトリページの「Clone or download」ボタンを押すことで取得できます。
![]()
- URLはGitHub上のリポジトリページの「Clone or download」ボタンを押すことで取得できます。
- リモートリポジトリにプッシュします。
$ git push origin master
以上の手順で、GitHub Pages上にJekyllによるブログが作成できました。
GitHub PagesのデフォルトのURL「https://.github.io」を開くと、Jekyllで作成したWebサイトを確認できます。

記事を投稿する
Jekyllを用いたGitHub Pagesのサイトに記事投稿するには、以下の手順で操作します。
今回はブラウザ上から操作していますが、ローカル環境で作成しプッシュする方法でも可能です。
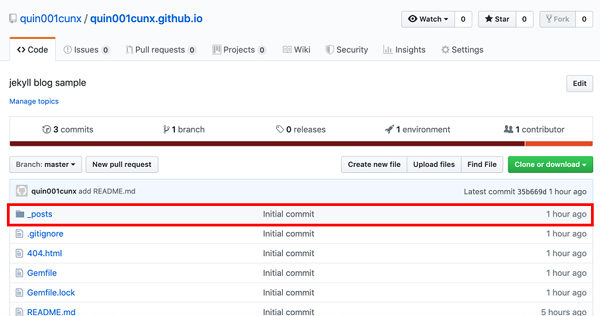
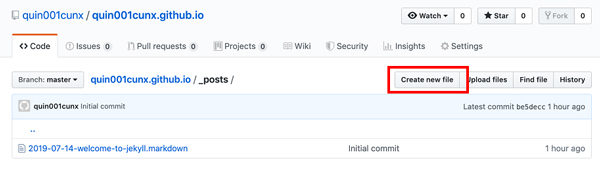
- GitHub上のリポジトリページを開いて「_posts」ディレクトリに移動します。
![]()
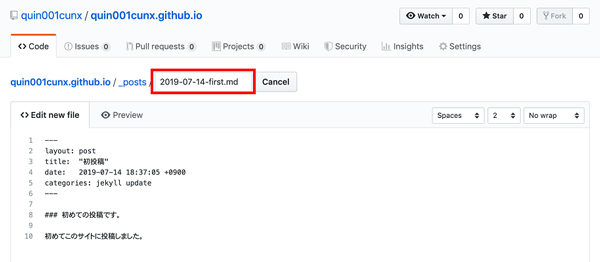
- 「Create new file」をクリックしてマークダウン形式で記事ファイルを作成します。
![]()
タイトルは以下のように設定します。- 「yyyy-mm-dd-.md」
- 「yyyy-mm-dd」を付けることで、自動で投稿日が判別されます。
- l行目~6行目は、デフォルトの記事(Welcome to Jekyllなど)があるのでそこからコピーし、記事に合わせて修正します。
![]()
- 「yyyy-mm-dd-.md」
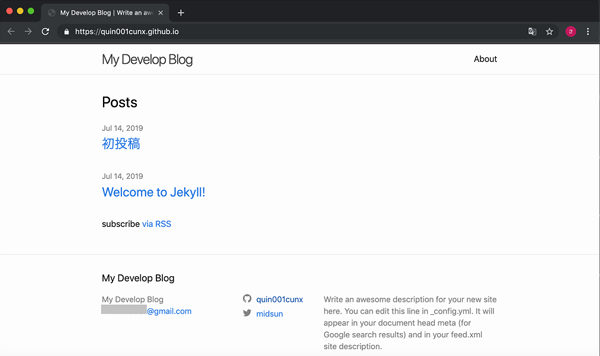
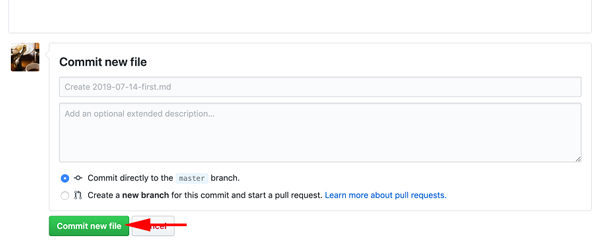
- 編集が完了した、スクロールしてページ下の「Commit new file」をクリックします。
![]()
「https://.github.io」を開くと、追加された記事の反映を確認できます。

最初の構築は手順が多くてやはり少し大変ですね。以上、GitHub PagesにJekyllを用いたブログを作成する方法でした。














コメント