Jekyllでは、ブログのテンプレートであるテーマを自由に変更することができます。ようやく自分のWebサイトを立ち上げることが出来たけどデザインをもう一工夫したい、と感じている方におすすめです。
この記事では、GitHub Pagesで既に公開しているJekyllのブログのテーマの変更方法をご紹介します。
変更するテーマを選択する
まずはJekyllのテーマを選択します。
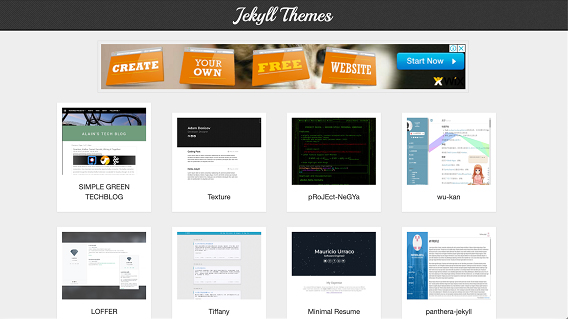
- 『Jekyll Themes』のページにアクセスして好きなテーマを選びます。
![]()
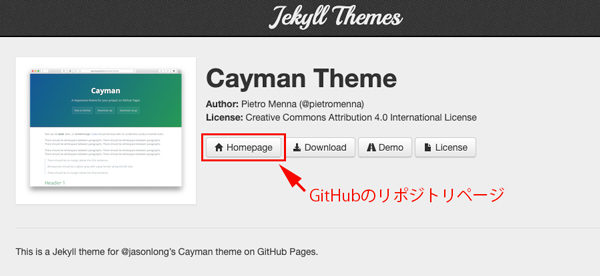
- 各テーマの紹介ページにはGitHubへのリンク(Homepageのボタン)が表示されています。
![]()
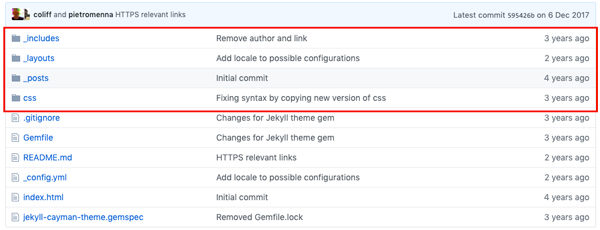
- テーマを決定する際には該当のGitHubをチェックし、フォルダ構成などを確認してください。
![]()
- 例えば「_posts」ディレクトリが存在しないテーマだとブログを作ることは難しいです。また、自分のリポジトリの構成と大きく異なるテーマも避けた方がよいです。
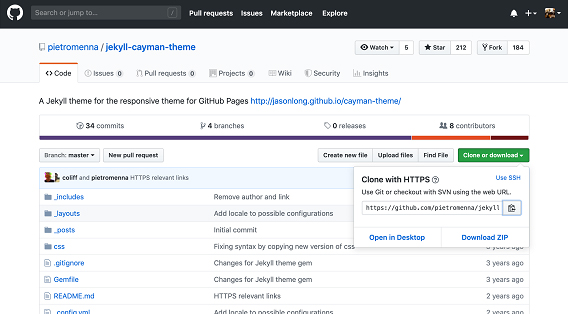
- 変更したいテーマが決まったら、テーマのGitHubリポジトリページを開いておきます。
![]()
- 今回は「Cayman」というテーマに変更することにします。
Jekyllのテーマを変更する方法
Jekyllのテーマの変更方法を紹介します。2通りの方法があるので、順に紹介していきます。
- 事前準備
紹介するテーマ変更の方法は、GitHub Pages上でJekyllを適用したリモートリポジトリをローカルにCloneしていることを前提にしています。GitHub Page上のJekyllをローカルにCloneできていない場合は、先に次のページを参考にして下さい。
方法1:JekyllのテーマをCloneして変更する
まず、JekyllのテーマをCloneし、変更元の記事や設定を追加していく方法を紹介します。
手順は以下の通りです。
- 変更したいJekyllテーマをローカルリポジトリにCloneします。
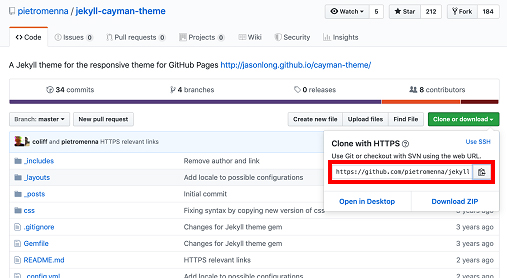
$ git clone JekyllテーマのリポジトリURL- リポジトリURLは、先ほど選んだテーマのGitHubリポジトリページの「Clone or Download」から取得して下さい。
![]()
- リポジトリURLは、先ほど選んだテーマのGitHubリポジトリページの「Clone or Download」から取得して下さい。
- Cloneができたら、Cloneしたテーマのディレクトリに移動し、gemコマンド「bundle install」を実行して関連ファイルをインストールします。
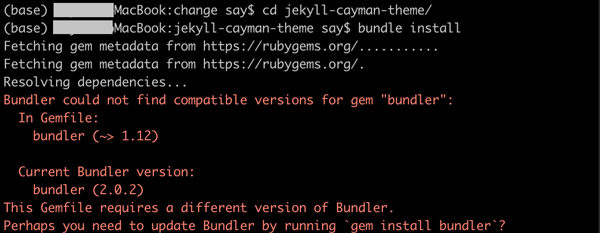
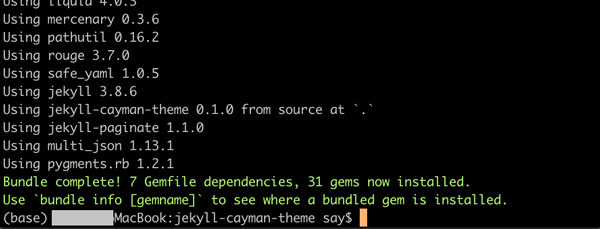
$ bundle install- インストール時にエラーが発生した場合は、対処が必要です。
![]()
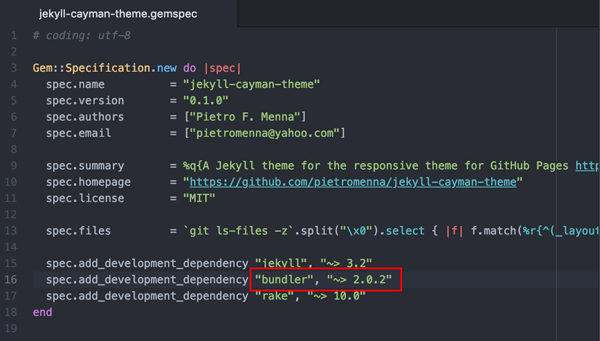
今回の例では、「Gemfile」のbundlerが古いとメッセージが表示されているので、変更先テーマのgemspecを開いて確認します。メッセージで推奨されている通りbundlerを「2.0.2」に書き換えてみます。
![]()
再度、コマンド「bundler install」を実行すると今度は最後までインストールすることができました。
![]()
- インストール時にエラーが発生した場合は、対処が必要です。
- jekyllコマンド「jekyll serve」を実行して、ブラウザからアクセスすることで、テーマのデフォルト状態を確認できます。
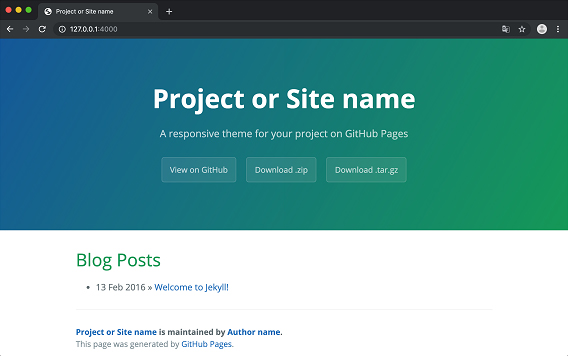
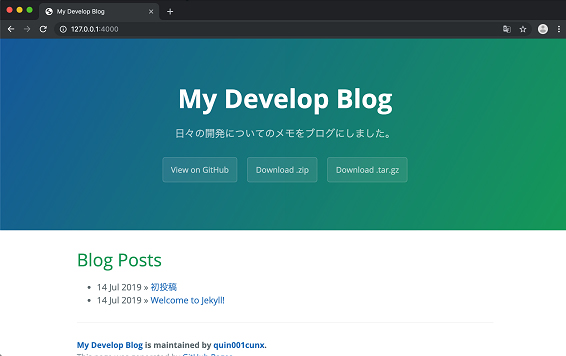
$ jekyll serve- jekyllが起動したら「http://127.0.0.1:4000」のアドレスにアクセスします。
![]()
- jekyllが起動したら「http://127.0.0.1:4000」のアドレスにアクセスします。
- 変更先のテーマやタイトルなどを、変更元と同じ状態にします。
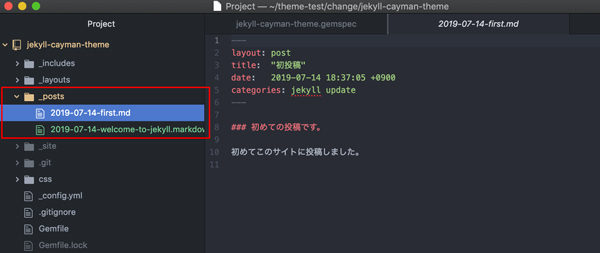
- 記事が入っているディレクトリ「_posts」を変更元から変更先へ移動またはコピーします。
![]()
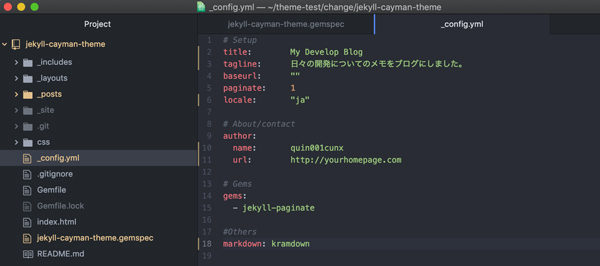
- 変更先の「_config.yml」ファイルにて、タイトルや説明、制作者などを変更します。
![]()
- 記事が入っているディレクトリ「_posts」を変更元から変更先へ移動またはコピーします。
- 再度jekyllコマンド「jekyll serve」を実行し、URL「http://127.0.0.1:4000」を開き、タイトルや記事が反映された状態を確認します。
![]()
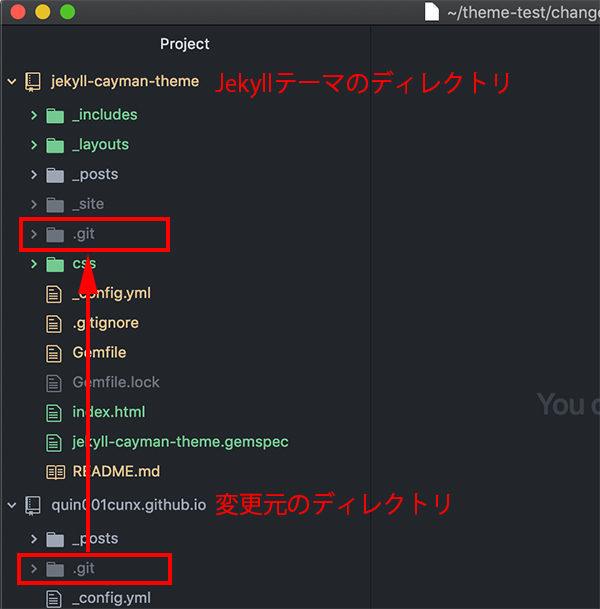
タイトル名やディスクリプション、ブログ記事が移行できていることを確認できます。 - GitHubにアップロードしてGitHub Pagesとして確認できる状態にします。「.git」ディレクトリを変更元のディレクトリから変更先のディレクトリへ移動(またはコピー)します。
![]()
- 変更先にもともとあった「.git」ディレクトリは削除します。
- Finderを使って移動もできます。隠しファイルの表示を有効にしておかないと、.gitフォルダが見つからないので注意して下さい。
- 変更先テーマでAdd、Commit、Pushを実行してGitHub Pages上に反映します。
$ git add .
$ git commit
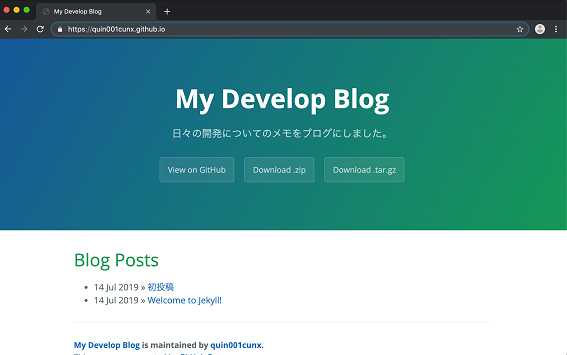
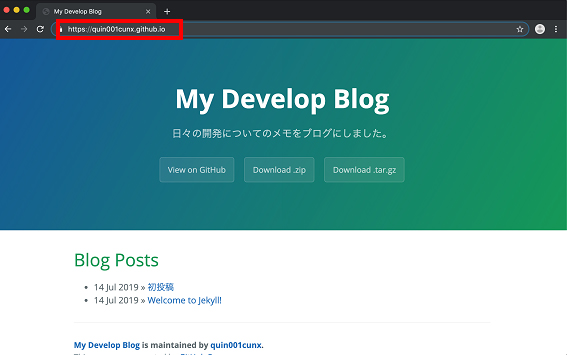
$ git push - 「https://<ユーザー名>.github.io」を開いて、GitHub Pagesでテーマの変更が反映されていることを確認します。
![]()
CloneしたテーマをもとにしてJekyllのテーマを変更する操作手順は以上となります。
方法2:gemを使ってテーマを変更する
続いては、変更元リポジトリの「Gemfile」と「_config,yaml」を変更する方法を紹介します。
ただしgemが用意されているテーマに限定され、足りないファイルを臨機応変にコピーしていく必要があるため、初心者の方には難しい方法かと思います。
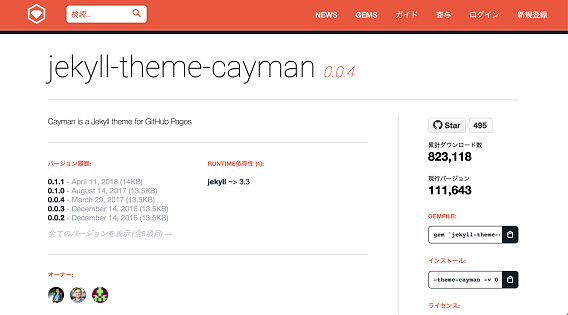
- 『https://rubygems.org/gems/』のgemホスティングサイトにアクセスし、変更したいテーマのgemが存在するか検索してみます。
![]()
- gemが存在しない場合は、選択されたテーマはこの方法で変更することはできません。
- gemが見つかった場合は、テーマを変更したいJekyllのリポジトリにある「Gemfile」と「_config.yml」にテーマのgemを追記します。
- 「Gemfile」に以下のGemfile欄「gem ‘jekyll-theme-cayman’, ‘~> 0.0.4’」を追記します。
- 「_config.yml」の「theme」を「jekyll-theme-cayman」に変更します。
- gemをインストールします。
$ bundle install- gem以外のディレクトリ(例えば「_includes」「_layouts」「assets」など)は、手動で変更先テーマからコピーしてくる必要があります。テーマによって異なります。
- gitコマンドを実行して変更をリモートリポジトリに反映します。
$ git add .
$ git commit
$ git push - 「https://<ユーザー名>.github.io」を開いて、テーマの変更ができているか確認します。
以上、GitHub PagesでJekyllのブログテーマを変更する方法でした。
今回のように途中で変更する場合、結構大変ですね。Jekyllのテーマはブログの公開前にしっかり決めておいたほうがベターといえるでしょう。
















コメント