GitHubのWikiはページ数が増えてくるとどうしても見辛くなってしまいますよね。
そこで今回は、GitHubのWikiにサイドバーを表示する方法をご紹介します。階層構造も取り入れてわかりやすいWikiにしましょう。
サイドバーを追加する
GitHub Wikiにサイドバーを追加するには以下の手順で操作します。
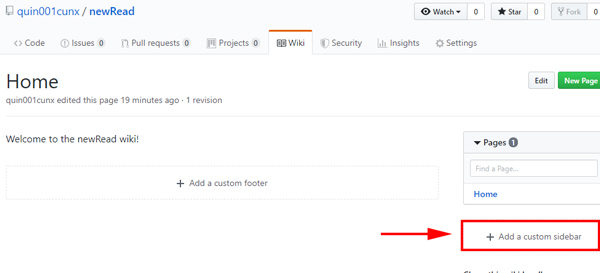
- Wikiのトップページで「Add a custom sidebar」をクリックします。
![]()
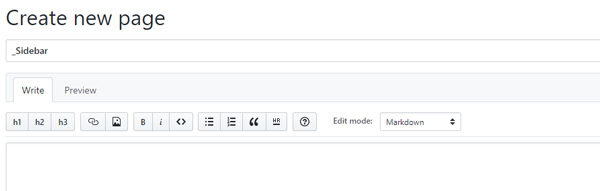
- サイドバー作成画面が開きます。
![]()
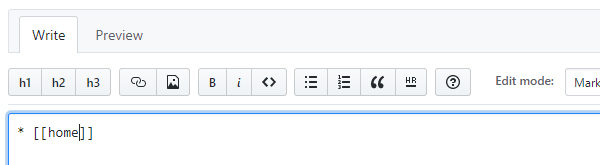
- サイドバーの内容を編集します。
- Markdownでリスト形式にするため、先頭に「*」を付けます。
- タイトルを以下のように「[[」「]]」で囲むと自動でリンクが作成されます。
![]()
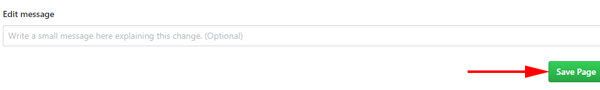
- 内容を編集した後、「Save Page」ボタンをクリックします。
![]()
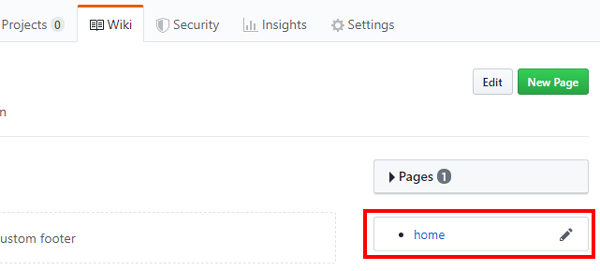
- Wikiにサイドバーが追加されました。「home」をクリックするとWikiの「Home」ページへ遷移します。
![]()
サイドバーを編集する
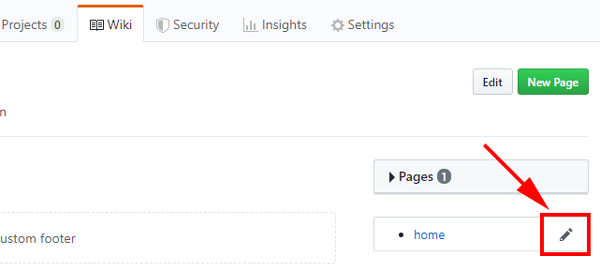
- サイドバーにWikiページを追加するにはWikiの右に表示されている編集アイコンをクリックします。
![]()
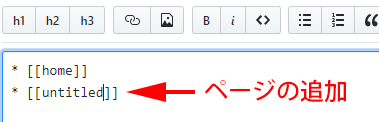
- サイドバーの編集モードになります。必要に応じて作成したWikiページを追加していきます。
![]()
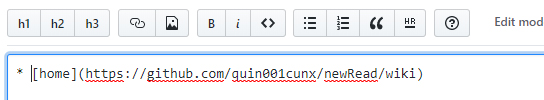
- サイドバーの表記とWikiのページタイトルを別のものにしたい場合はMarkdownのリンク形式で書きます。
[サイドバーの表記](WikiのページURL)![]()
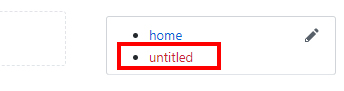
- 存在しないタイトルを記載した場合には以下のように赤文字で表示されます。
![]()
- サイドバーの表記とWikiのページタイトルを別のものにしたい場合はMarkdownのリンク形式で書きます。
階層表示するには
サイドバーを階層表示するには、Markdownのリストの記述を使います。
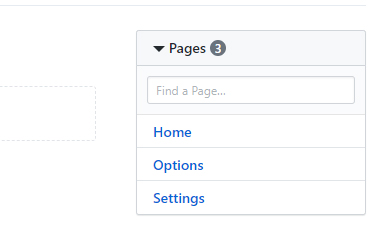
例として次の3ページを階層表示します。

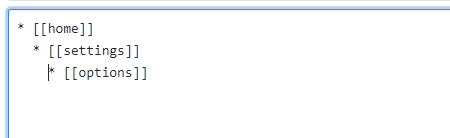
- サイドバーのWikiのページを階層表示するには、通常の「*」の表記の前に半角スペース2つを入れます。
- 半角スペースをさらに追加して深い階層にすることもできます。
* [[ページ名]]
* [[階層ページ名]]
* [[更に深い階層ページ名]]![]()
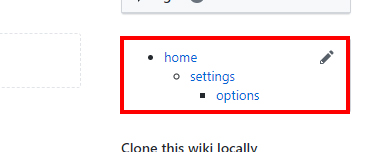
- 変更を保存するとサイドバーが階層表示されていることが確認できます。
![]()
以上、GitHub Wikiのサイドバーの追加・編集方法でした。
この記事のテーマに戻る
GitHubの使い方











コメント