GitHubのWikiを作成していると、やはり文章だけではわかりにくい・画像を入れたいというケースが出てきます。
この記事では、GitHub Wiki機能の使い方の一つとして、ページに画像を追加する方法を解説していきます。画像のサイズ変更も合わせて紹介します。
ページに画像を追加する方法
GitHub Wikiのページに画像を追加する方法は2通りあります。
方法1:ローカルリポジトリからpushする
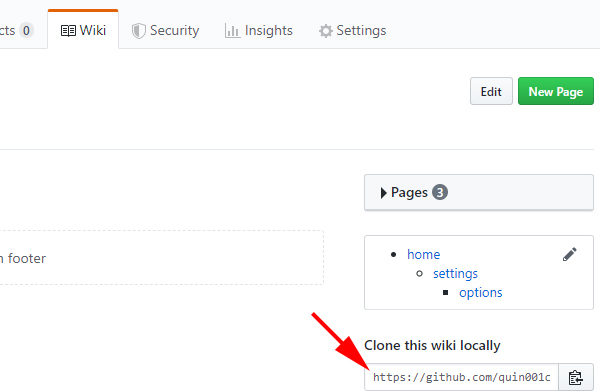
- Wikiの右下に表示されているClone用のURLをコピーします。
![]()
- Git bashでgit cloneコマンドを実行します。
git clone - cpコマンドやmvコマンドを用いて画像をリポジトリに追加します。
- 例:imagesディレクトリを作成してデスクトップのサンプル画像をコピーします。
$ mkdir images
$ cp ~/Desktop/sample_image.jpg images/sample_image.jpg
- 例:imagesディレクトリを作成してデスクトップのサンプル画像をコピーします。
- gitコマンド「git add」、gitコマンド「git commit」を実行して画像の追加と変更を保存します。
- 例:imagesディレクトリ内の画像を追加します。
$ git add images/
$ git commit -m "Add images"
- 例:imagesディレクトリ内の画像を追加します。
- gitコマンド「git push」を実行してリモートのwikiと同期します。
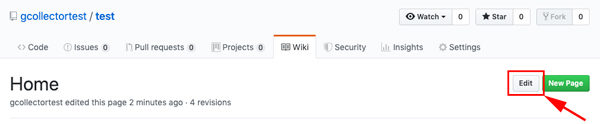
$ git push origin - GitHubで画像を追加したいwikiのページを開き、「Edit」をクリックして編集モードにします。
![]()
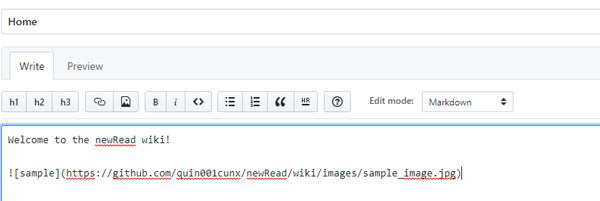
- 以下の記述を追加します。
![]()画像のURLは以下の形式で作成します。
https://github.com///wiki/![]()
- 編集が終わったら「Save Page」をクリックしてページを保存します。
![]()
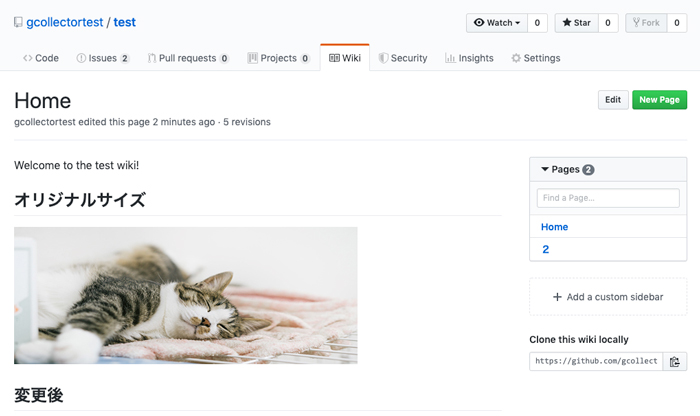
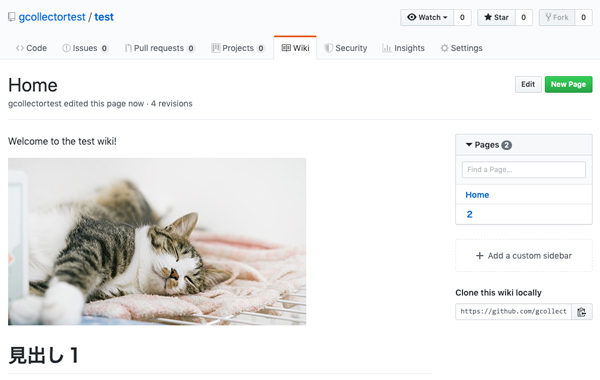
- Wikiに画像が表示されました。
![]()
ローカルからpushする方法は以上です。
方法2:Issue等で自動作成されるURLを利用する
続いては裏技のような方法になります。1つの画像のためにローカルにCloneは面倒・・・という方はIssueを利用します。
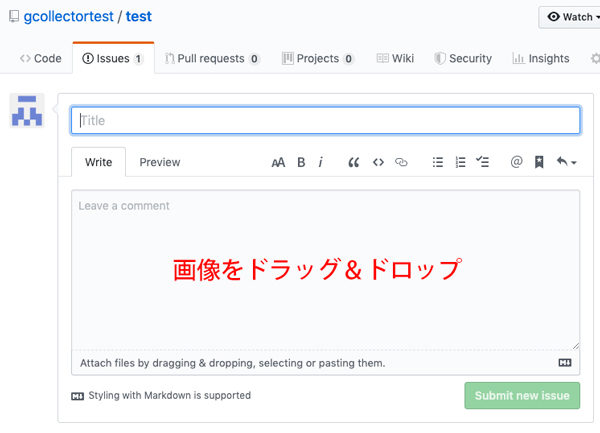
- 新しいIssueを作成し、追加したい画像をコメント欄にドラッグ&ドロップします。
![]()
- Issueの作成やクローズの方法がわからない場合はこちらの記事も参考にしてください。
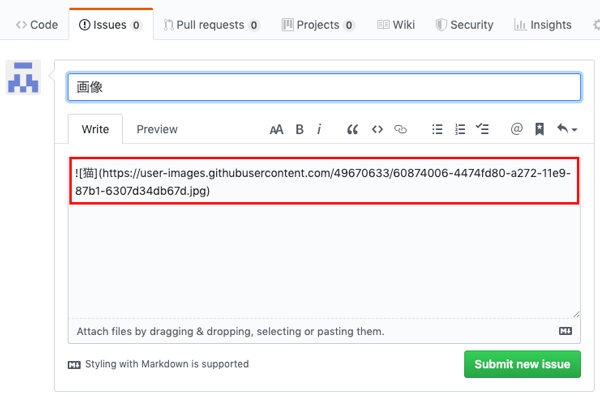
- 画像のURLが自動で以下のように表示されます。画像のURLはwikiで利用するためコピーします。
![]()
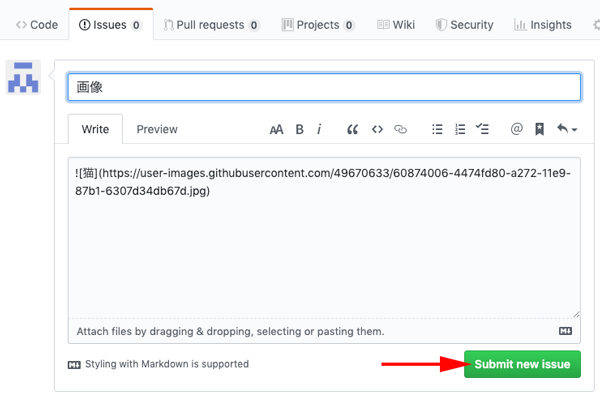
- 「Submit new Issue」ボタンをクリックしてIssueを保存します。
![]()
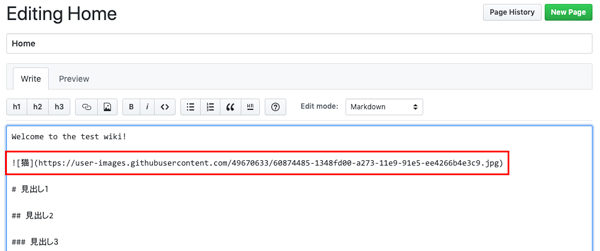
- 画像を追加したいwikiのページを編集モードにし、コピーしたURLを追加して「Save Page」をクリックし保存します。
![]()
- Wikiに画像が表示されました。
![]()
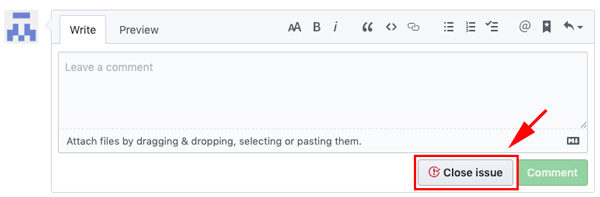
- 画像用に追加したIssueはクローズします。
![]()
画像のサイズを変更する方法
GitHubのWikiの表記方法で一般的なMarkdownは、画像のサイズを変更することができません。
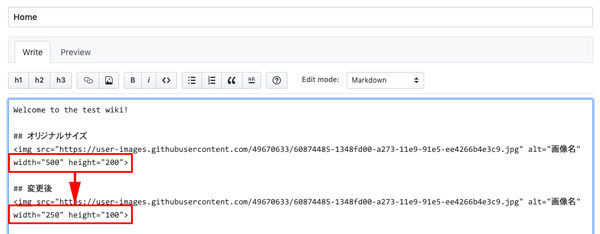
画像のサイズを変更したい場合は、画像の記述部分を以下のようにhtml形式に変更する必要があります。
<img src ="画像のURL" alt="画像名" width="画像の幅" height="画像の高さ">imgタグのwidth・heightを変更することで画像のサイズを調整できます。下の例ではwidth・heightをそれぞれ2分の1に変更しています。

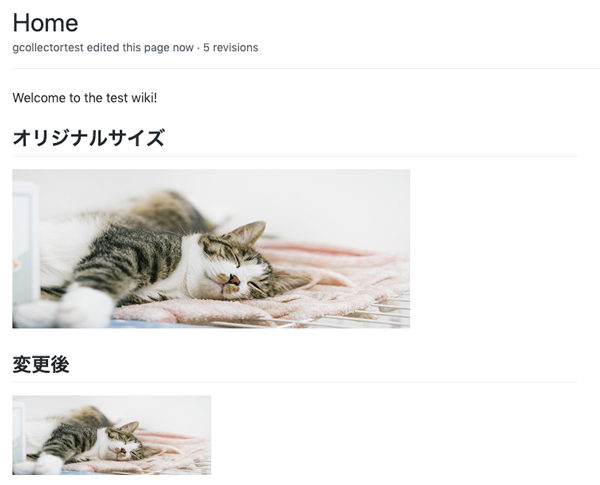
変更を保存すると、画像が半分のサイズになりました。

以上、GitHub Wikiでページに画像を追加する方法・サイズ変更を行う方法でした。
この記事のテーマに戻る
GitHubの使い方










コメント