写真や画像を何枚か連続再生して、簡単なアニメーションを作りたいケースはよくありますよね。SNSでも軽く共有できるので、MP4などのしっかりした動画よりGIFアニメの方が適している場面は多いです。GIFアニメを作るのには専用のソフトが必要なように感じられますが、実はGIMPでも簡単に作ることができます。
本記事では、フリーの画像加工ソフト「GIMP」を使ってGIFアニメを作成・編集して保存する手順を解説します。画面の例として、Windows10のパソコンで、GIMP2.10を使用したスクリーンショットを掲載しました。
キャンバスを作成
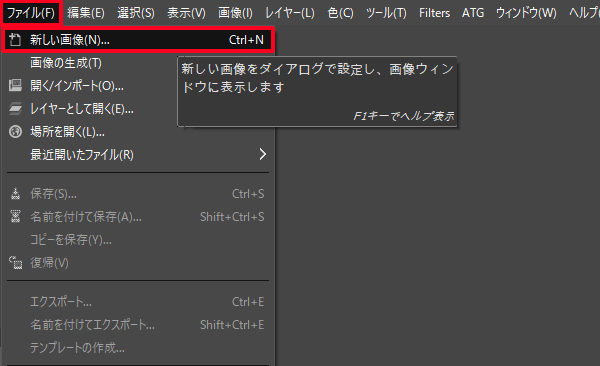
- メニューバー「ファイル」→「新しい画像」をクリックします。
![]()
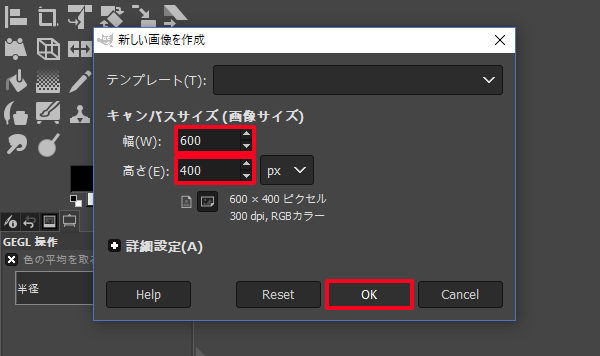
- 好きなキャンバスサイズを入力し、「OK」をクリックします。
![]()
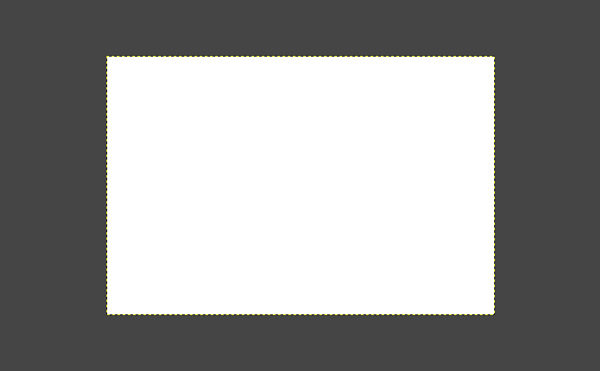
- 白いキャンバスができました。
![]()
画像の作成
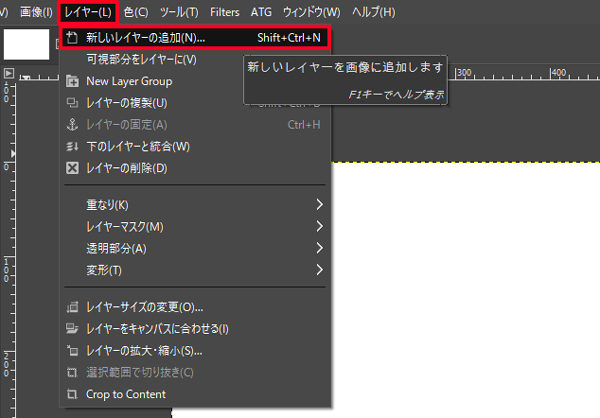
- メニューバー「レイヤー」→「新しいレイヤーの追加」をクリックします。
![]()
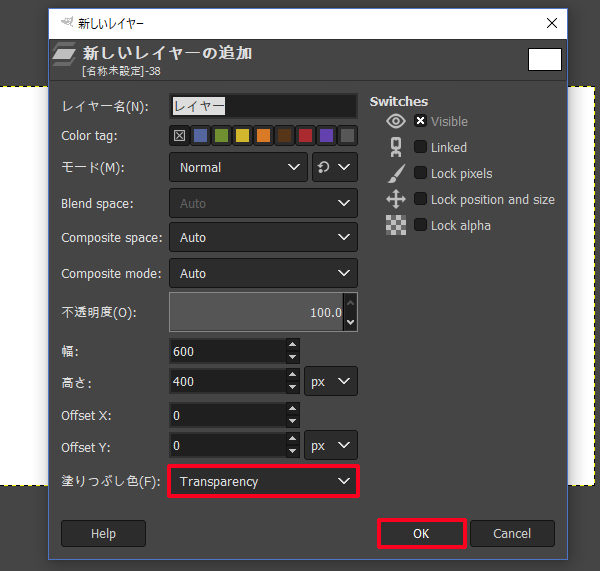
- 「塗りつぶし色」が「Transparency」になっていることを確認し、「OK」をクリックします。
![]()
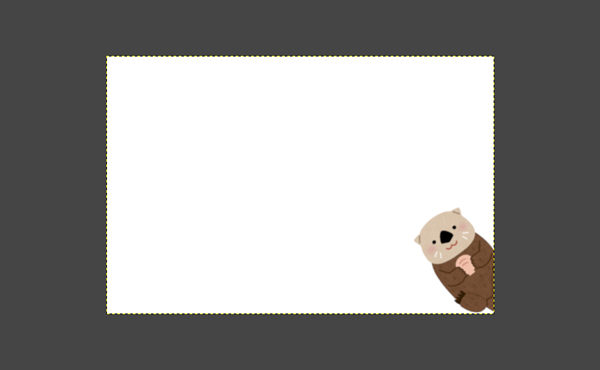
- GIFアニメの1枚目を作成します。今回はラッコが右下から左上に向かって移動するアニメを作るので、ラッコだけを描きました。
![]()
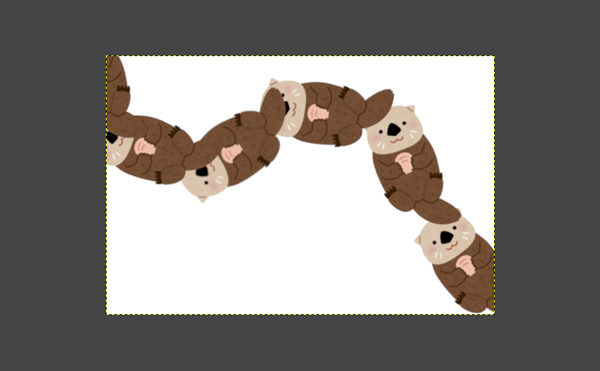
- 1〜3を繰り返し、GIFアニメに使う画像を作成します。今回は合計6枚作成しました。6枚すべてを重ねた画像は次のようになっています。
![]()
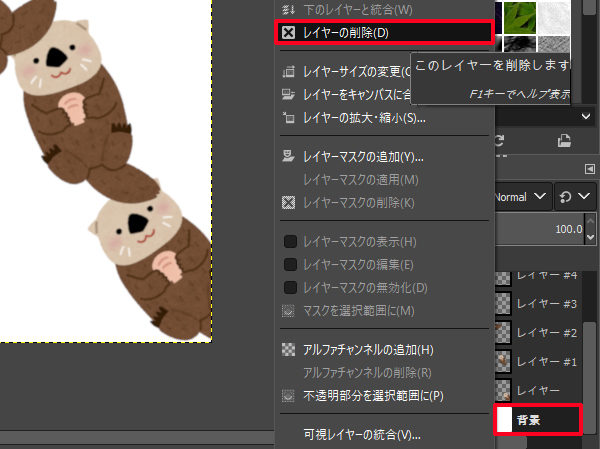
- 右下のパネルで不要なレイヤーを削除します。今回は「背景」は使用しないので、「背景」のサムネイルを右クリックし、「レイヤーの削除」をクリックします。
![]()
GIFアニメの作成・編集方法
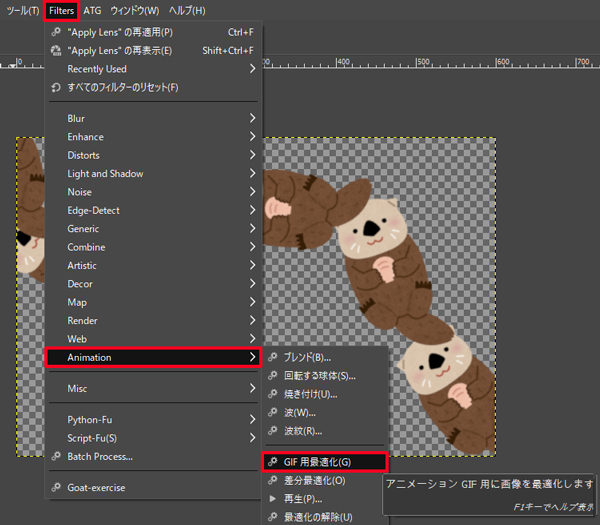
- メニューバー「Filters」→「Animation」→「GIF用最適化」をクリックします。
![]()
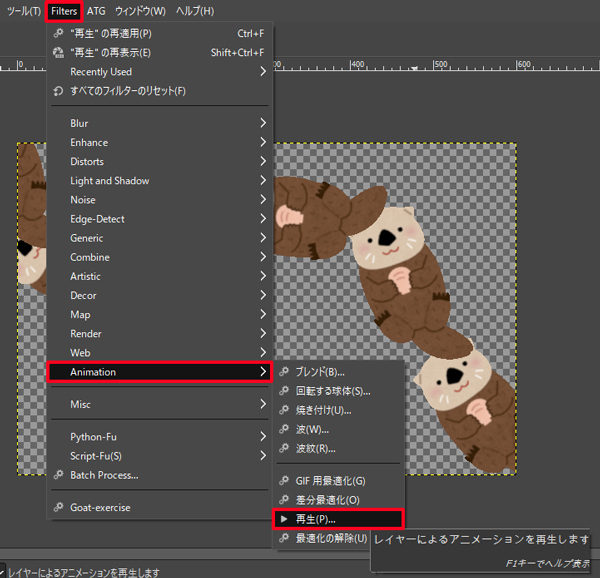
- メニューバー「Filters」→「Animation」→「再生」をクリックしてGIFアニメにしたときのイメージを確認できます。
![]()
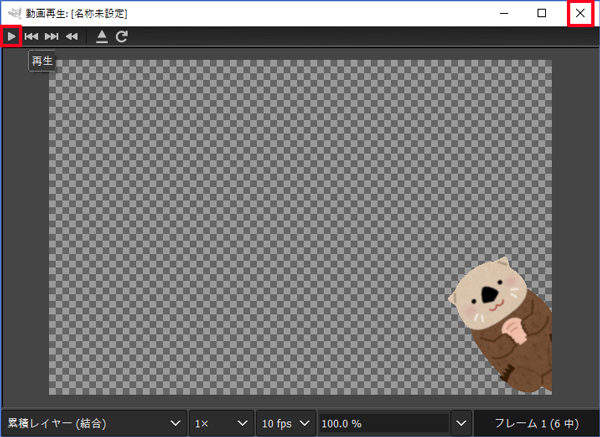
- 「動画再生」ウィンドウで左上の「再生」をクリックすると、アニメーションを確認できます。確認できたら右上の「閉じる」をクリックします。
![]()
○このまま保存する場合は手順⑤へ、速度・ディレイを調整する場合は手順④へ進んでください。
速度・ディレイの調整方法
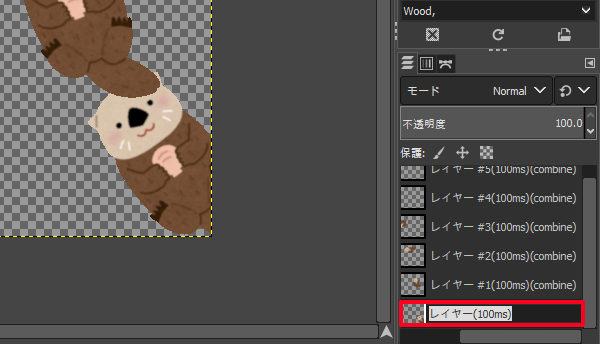
- 右下のパネルで、レイヤーの名前に「(100ms)」と書かれているので、これを変更します。レイヤー名をダブルクリックすると、変更できるようになります。
![]()
○数値が小さいほどアニメのコマ送りが早く、数値が大きいほど遅くなります。
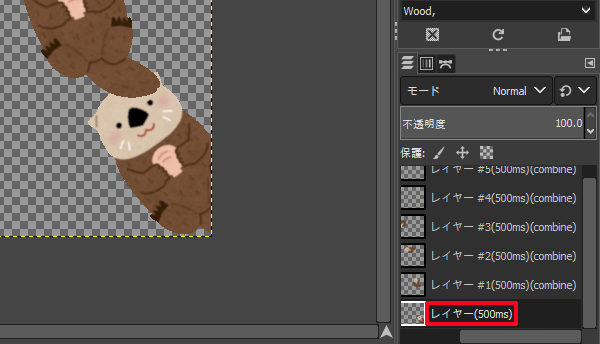
- 今回はすべて「(500ms)」としました。
![]()
○それぞれのコマごとに流さを変えることもできます。
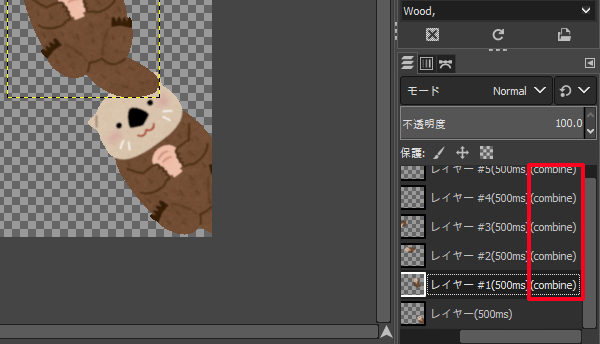
- 2枚目以降のレイヤー名には「(combine)」という単語も入っています。今回はこれをすべて「(replace)」に変えていきます。
![]()
○(combine)の場合、前のコマが消えずに追加されていきます。今回の場合だと、コマが変わるごとにラッコが1匹、2匹、…、6匹と増えていってしまいます。
○(replace)の場合、次のコマが表示されると同時に前のコマが消えます。今回の場合、常に画面にラッコが1匹しかいない状態で、動いているように見えます。
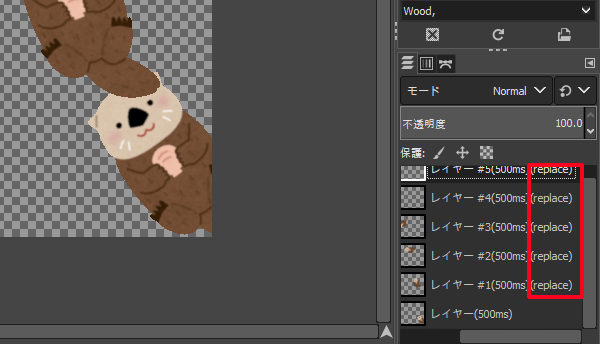
- (combine)を(replace)に変更しました。
![]()
○それぞれのコマごとに(combine)と(replace)を設定することもできます。
GIF形式で保存
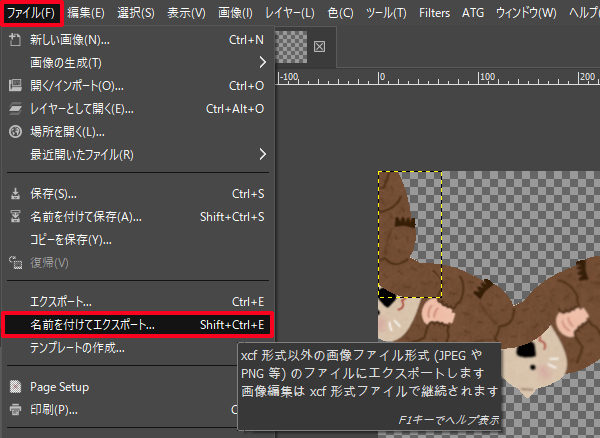
- メニューバー「ファイル」→「名前を付けてエクスポート」をクリックします。
![]()
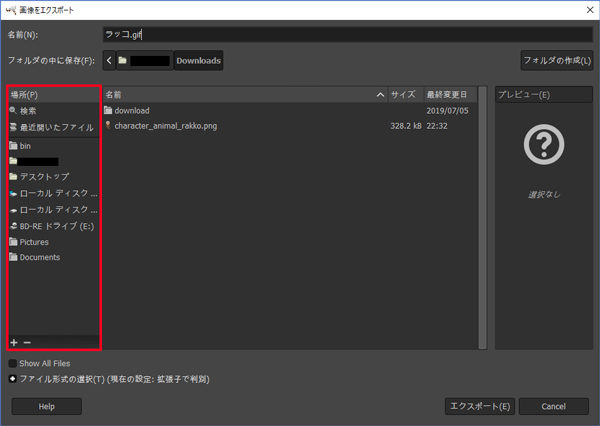
- 左からアニメーションを保存したい場所を選びます。
![]()
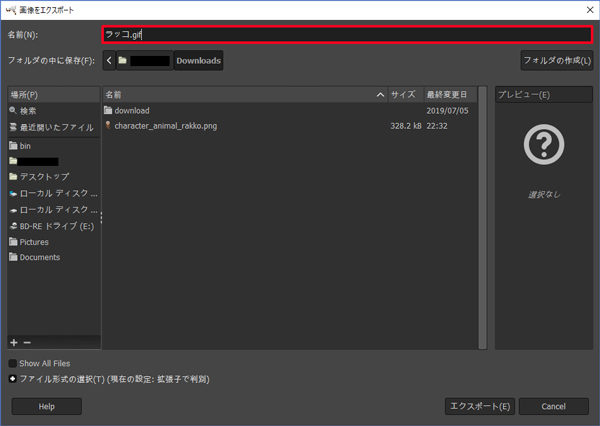
- 「名前」に任意の名前をつけ、拡張子を「gif」とします。「○○.gif」になるようにしましょう。
![]()
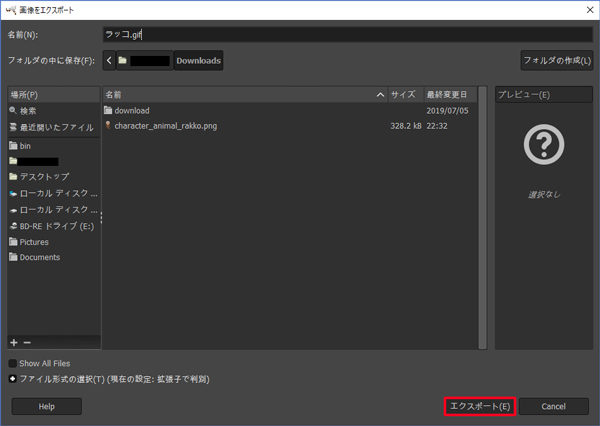
- 「エクスポート」をクリックします。
![]()
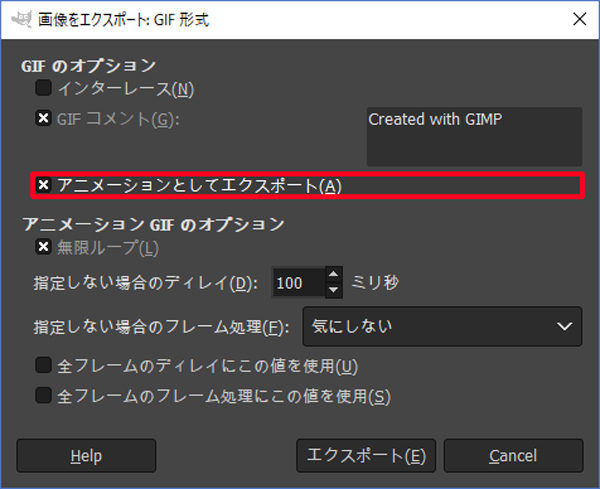
- 「画像をエクスポート」ウィンドウで、「アニメーションとしてエクスポート」にチェックを入れます。
![]()
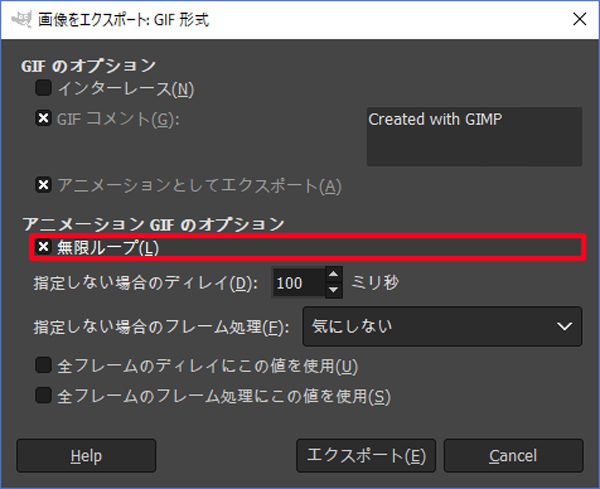
- 「無限ループ」はチェックを入れても入れなくても良いですが、一般的にはチェックを入れることが多いです。GIFアニメは最後まで終わったら自動的に最初に戻るように作ることが多くあります。
![]()
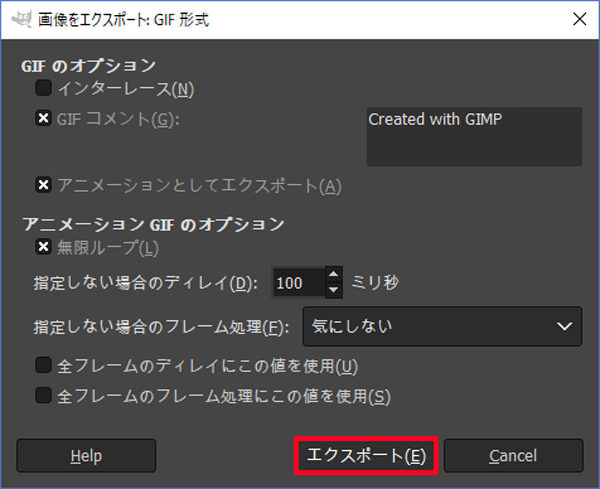
- 「エクスポート」をクリックします。
![]()
- 保存したアニメを再生すると、次のように完成させることができました。
![]()
以上の手順で、GIFアニメを作成・編集して保存することができました。
























コメント