ソースを共有したり履歴管理ができるGitHubはとても便利だけど、リポジトリまで作るのは面倒、一部分だけでいいからもっと手軽に共有したい、と思ったことはありませんか?そんな時はぜひ「Gist」を使ってみましょう。
この記事では、GitHubのサービスの一つである「GitHub Gist」の使い方について解説します。作成からWordpressへ埋め込む手順を紹介します。
Gistとは
Gistとは、GitHubのサービスの一つです。GitHubと同様にブラウザ上で変更履歴管理をしたり他ユーザーとソースの共有ができます。GitHubと比較する以下の特徴が異なっています。
- リポジトリ作成の必要がない。1ファイルからGistを作成することができる。
- WordPressなどのブログや他サイトでソースを公開するための埋め込み機能がある。
逆にブランチ管理やPull requestなどの機能はありません。GistはGitHubと比較すると、ソースの共有や公開を手軽に行うこと重点を置いたサービスといえるでしょう。
Gistの作成方法
早速Gistを使用してみます。Gistを作成するには以下の手順で操作します。
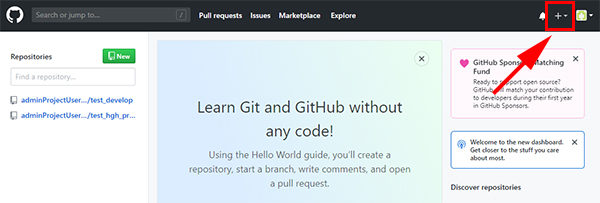
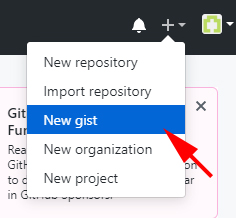
- 『GitHub.com』にログインして、右上にある「+」ボタンをクリックします。
![]()
- 「New gist」を選択します。
![]()
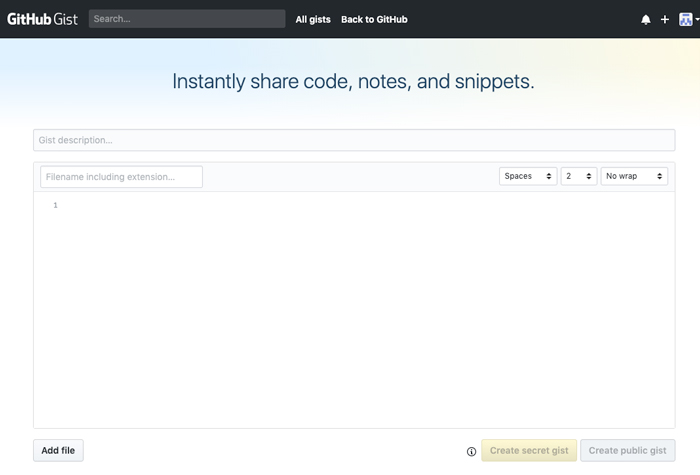
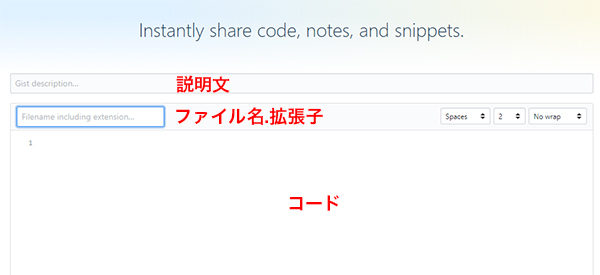
- Gistの画面が開きます。共有するファイルを作成します。ファイル名は拡張子も入力する必要があることに注意してください。
![]()
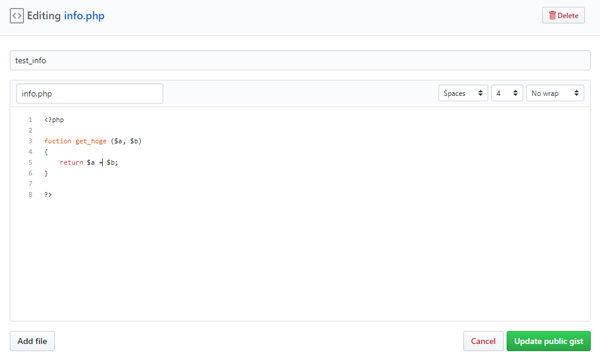
- 【入力例】
![]()
- 【入力例】
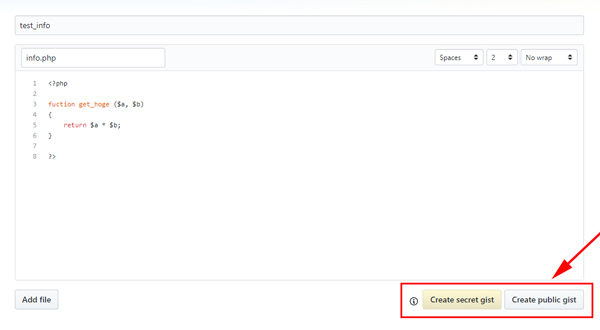
- ファイルの内容の入力が完了すると「Create secret gist」「Create public gist」のいずれかを選択してGistを作成します。ここで「Create secret gist」を選択すると非公開のGistになります。
![]()
- 非公開のGistであってもURLを知っている場合はアクセスできてしまいます。Gistの非公開はあくまで「検索されない」程度の設定なのでご注意ください。
Gistの作成が完了しました。
作成したGistの編集
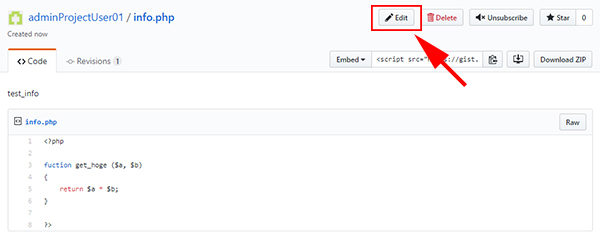
作成済みのGistの内容を編集したい場合は「Edit」ボタンをクリックすると、更新画面が開きます。

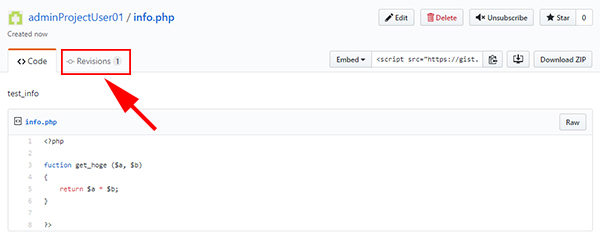
Revisionsタブをクリックすると、Gistの変更履歴を確認できます。

WordPressへの埋め込み方法
作成したGistをWordpressへ埋め込むには、以下の手順で操作します。
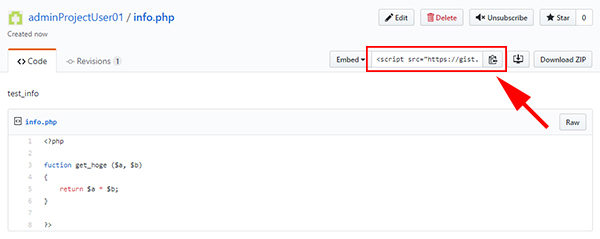
- Gistの画面の「Embed」横のURLをコピーします。
![]()
- コピーした内容をWordPressの編集画面に貼り付けて、公開(もしくは更新)します。
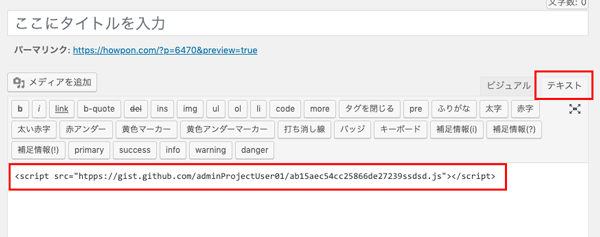
- 「ビジュアル」になっている場合は「テキスト」タブを選択してから編集してください。
![]()
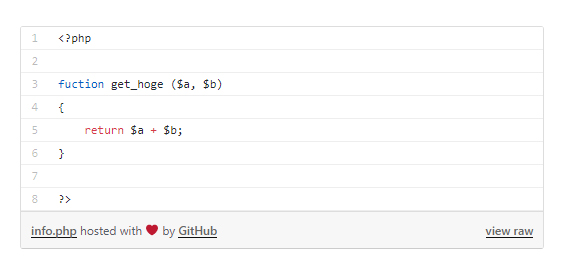
- 公開画面では以下のように表示されます。WordPressへGistで作ったコードを埋め込むことができました。
![]()
以上、Gistの使い方でした。GitHubよりも少ない手順で公開まで行うことができました。
この記事のテーマに戻る
GitHubの使い方








コメント