GitHubでツールやライブラリを公開する時、訪れた人がまず目にするのは「README」ファイルです。使い方や目的が分かりやすいほど、自分のリポジトリを使ってもらえる確率が高まるため、READMEは非常に重要な役割を果たしているといえます。
今回は、GitHubのREADMEの作成方法と書き方について解説していきます。
作成・編集ではブラウザで編集する方法をメインに記載していますが、もちろんローカルリポジトリからPushする方法でも可能です。
READMEの作成方法
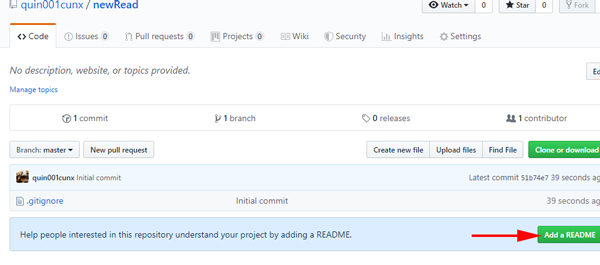
READMEを作成するには、リポジトリ画面の「Create new file」や「Add a README」ボタンから作成が可能です。
- リポジトリの画面を開き、「Add a README」をクリックします。
![]()
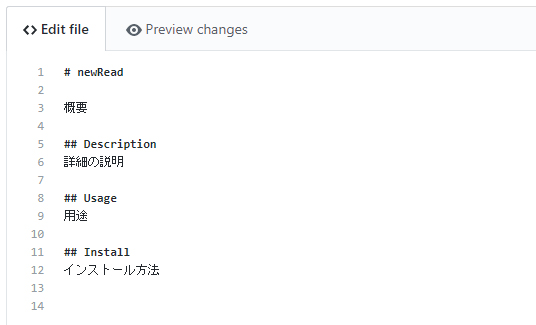
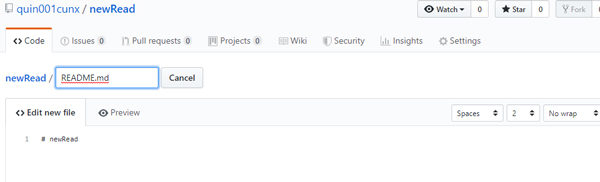
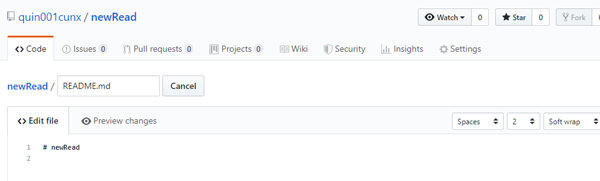
- ファイル編集画面が開きます。
![]()
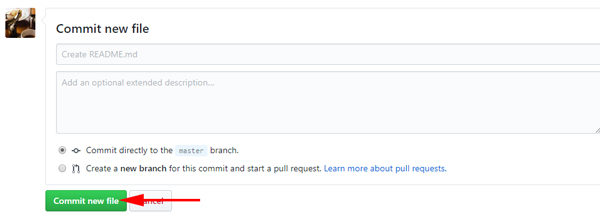
- 内容を編集し、「Commit a new file」をクリックします。
![]()
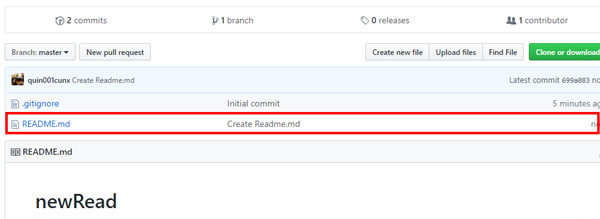
- READMEファイルが作成されました。
![]()
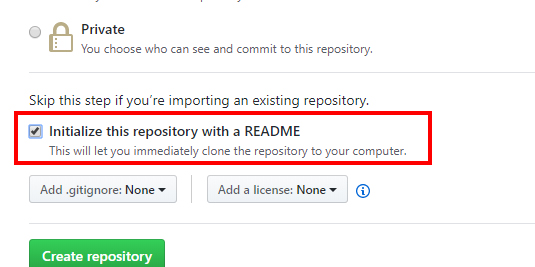
- リポジトリを新規作成する場合は、「Initialize this repository with a README」にチェックを入れるとリポジトリ作成と同時に自動で作成されます。
![]()
- リポジトリを新規作成する場合は、「Initialize this repository with a README」にチェックを入れるとリポジトリ作成と同時に自動で作成されます。
READMEの編集方法
以下のように操作するとREADMEファイルを編集できます。(通常のファイル編集の操作と同様です)
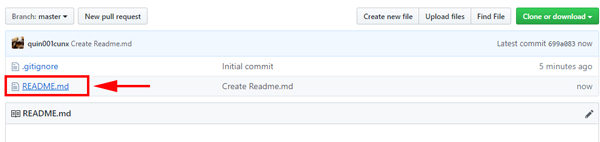
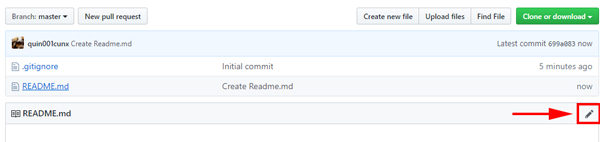
- リポジトリのページ「README.md」ファイルをクリックします。
![]()
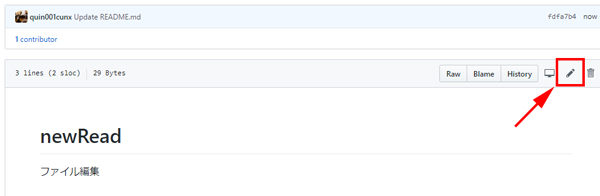
- 右上の「鉛筆」マークを押します。
![]()
- READMEファイルの編集画面が開きます。
![]()
- リポジトリのページでREADMEセクションの編集アイコンをクリックする方法でも可能です。
![]()
- リポジトリのページでREADMEセクションの編集アイコンをクリックする方法でも可能です。
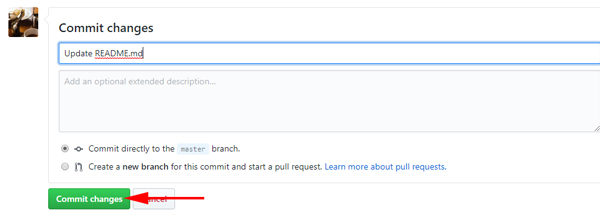
- 内容を編集し、「Commit changes」(もしくは「Commit a new file」)をクリックします。
![]()
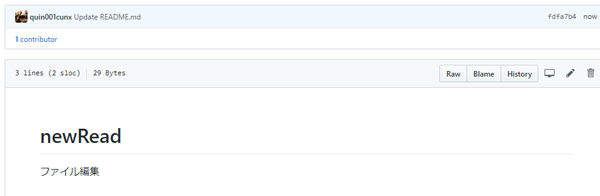
- READMEが編集した内容で更新されます。
![]()
READMEの書き方
「Public」のリポジトリであれば、世界各地の人が読むことになるので、READMEも英語で書いたほうが見てもらいやすくなります。

READMEは、マークダウン方式に沿って編集する必要があります。基本的な改行、見出し、リンクの記述方法を紹介します。
改行を入れる
改行を入れるには、行末に半角スペースを2回入れるか「<br>」を使用します。
#半角スペースの場合
新しいページです。(半角スペース2回)
設定手順は以下のようになります。
#brタグの場合
新しいページです。<br>
設定手順は以下のようになります。
変更をCommitすると以下のように表示されます。

見出しを入れる
見出しは、「#」+「半角スペース」+「見出し名」の形式で記述します。半角スペースを入れないと見出しにならない点に注意して下さい。
# 見出し名(h1)
## 見出し名(h2)
### 見出し名(h3)
#### 見出し名(h4)
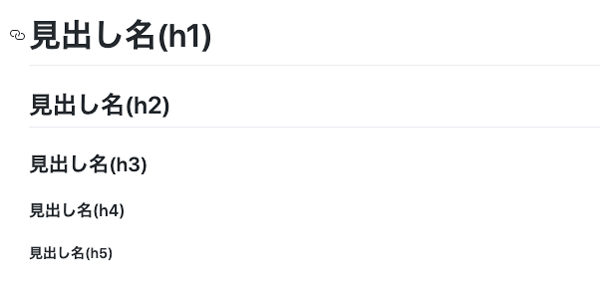
##### 見出し名(h5)変更のプレビューは以下のようになります。

リンクを入れる
リンクを入れるには、以下の形式で記述します。
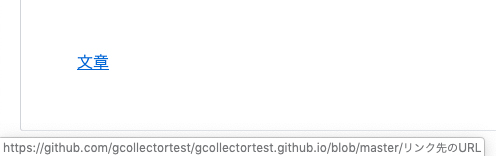
[文章](リンク先のURL)変更をCommitすると以下のように表示され、他のページに遷移できるようになります。

READMEに画像を入れる方法
READMEに画像を入れるには以下の手順で操作します。例では「sample_images.jpg」をREADMEに追加しています。
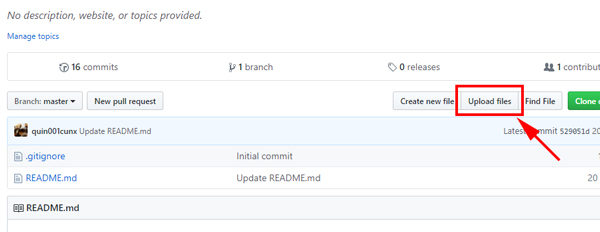
- リポジトリのページを開いて「Upload files」をクリックします。
![]()
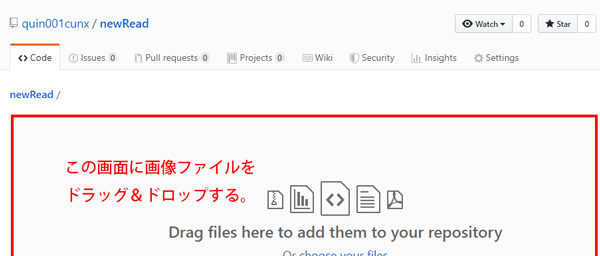
- 「choose your files」をクリックするか、画像ファイルをドラッグ&ドロップでアップロードします。
![]()
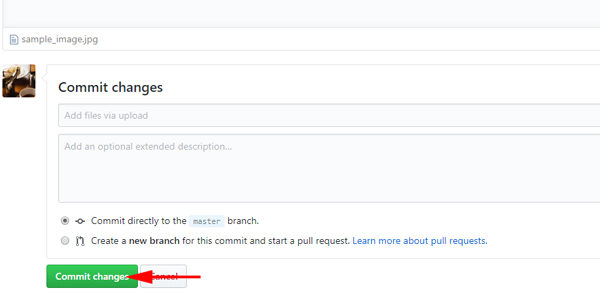
- ファイルの名称が表示されていることを確認し「Commit changes」をクリックします。
![]()
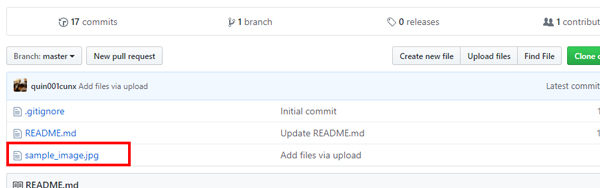
- 画像がアップロードできました。
![]()
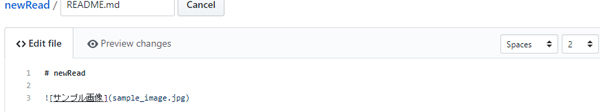
- 続いてREADMEファイルを編集してマークダウンで画像のパスを指定します。画像のパスは「相対パス指定」「絶対パス指定」のどちらでも可能です。
![]()
- 相対パス指定の場合
README.mdファイルから見た画像のパスを指定します。README.mdファイルを編集して以下の記述を追加します。※画像名は任意の名称を記述します。
仮に「images」フォルダを作成して格納する場合はパスは「./images/sample_image.jpg」となります。
- 絶対パス指定の場合
絶対パスの指定は、画像のURLをそのまま画像のパスに使用する方法です。- リポジトリから画像ファイルをクリックして絶対パスのURLを取得します。
- README.mdには以下のように記述します。

こちらの方法の場合、masterなどのブランチの情報もURL内に含まれてしまうので、実際に運用する場合は画像格納用のリポジトリを作っておいたほうがよいと思います。
- 相対パス指定の場合
- READMEに画像のマークダウンが記述できら「Commit changes」で更新します。
![]()
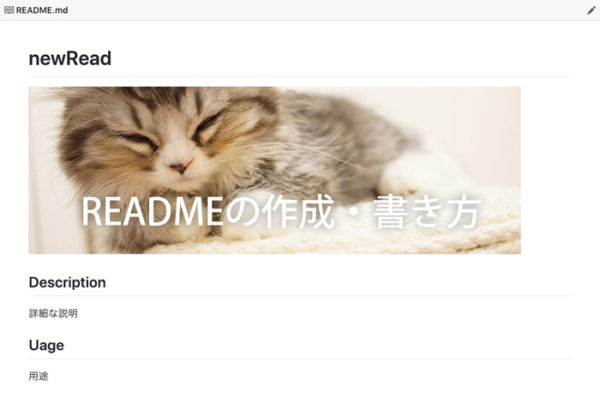
- READMEに画像が追加されました。
![]()
以上、GitHubのREADMEの作成方法と書き方でした。


















コメント