GitHub PagesはGitHubのリポジトリから直接静的なWebページを作成できる点が便利な反面、デフォルトではURLが固定になってしまいます。
この記事では、GitHub PagesのURLを独自ドメインに設定する方法を解説します。
独自ドメインの設定方法
GitHub PagesのデフォルトURLは、「https://<GitHubのユーザー名>.github.io/」です。これを自分で取得した独自ドメインに変更します。
GitHub Pagesに独自ドメインを設定するには以下のように操作します。
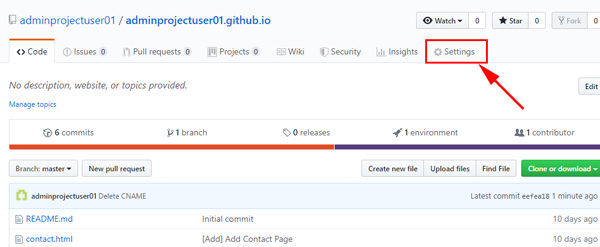
- GitHub Pagesのリポジトリで「Settings」をクリックして設定ページを開きます。
![]()
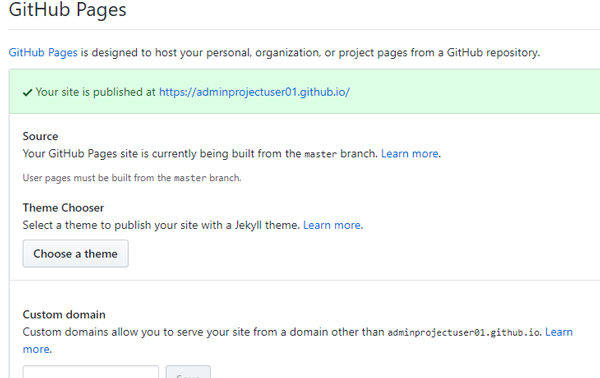
- 「GitHub Pages」の項目が見えるまで設定ページをスクロールします。
![]()
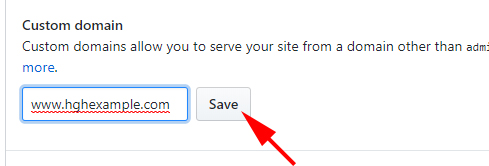
- 「Custom domain」に独自ドメインを入力し「Save」をクリックします。
![]()
独自ドメインの設定が完了しました。独自ドメインの設定が完了するとリポジトリに「CNAME」ファイルが自動で生成されます。
DNSレコードを設定する
続いて、独自ドメイン管理サービスのコントロールパネルから、設定した独自ドメインにDNSレコードを設定します。
DNSレコードは、CNAMEレコード、Aレコードのどちらかで設定します。
Aレコードで設定する場合、IPアドレスでのルーティングになるので、Github側でIPアドレスの変更があった場合に、設定を変更する必要があります。
CNAMEレコード、Aレコードの設定は、それぞれ次の設定を追加します。
- CNAMEレコードで設定する場合
HOST TYPE TTL VALUE example.com(独自ドメイン) CNAME 3600 ユーザー名.github.io - Aレコードの場合
HOST TYPE TTL VALUE example.com(独自ドメイン) A 3600 185.199.108.153 example.com(独自ドメイン) A 3600 185.199.109.153 example.com(独自ドメイン) A 3600 185.199.110.153 example.com(独自ドメイン) A 3600 185.199.111.153
ドメインのDNSレコードの設定方法は、各ドメイン管理サービスで異なるためマニュアルを参考にして下さい。
DNSレコードの反映には最大72時間かかると言われています。実際そこまで待たされたことはありませんが、少なくとも2~3時間反映を待ちましょう。
反映されない場合は、DNSキャッシュを削除するかPCを再起動してみましょう。
HTTPS(SSL)化する方法
GitHub PagesをHTTPS化するには以下の手順で操作します。
- 「独自ドメインの設定」が完了したら、再度設定ページを開きます。(GitHub Pagesのリポジトリページで「Settings」をクリック)
![]()
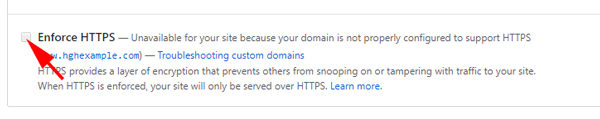
- GitHub Pages項目の「Custom domain」欄の下にある「Enforce HTTPS」のチェックボックスをONにします。
![]()
以上でHTTPSの設定は完了です。試しに設定した独自ドメインのアドレスにアクセスしてhttpsになっていることを確認しましょう。
GitHub Pagesで独自ドメインを設定してHTTPS(SSL)にする方法でした。





コメント