インパクトのあるロゴを作成するときなど、画像を文字の形に切り抜きたいことがあるのではないでしょうか。GIMPを使えば、簡単に綺麗な文字型の切り抜き画像を作ることができます。
本記事では、フリーの画像加工ソフト「GIMP」を使って、文字(テキスト)の形に画像を切り抜く方法を解説します。画面の例として、Windows10のパソコンで、GIMP2.10を使用したスクリーンショットを掲載しました。
画像を読み込む
- メニューバー「ファイル」→「開く/インポート」をクリックし、切り抜きたい画像を読み込みます。今回は青空の画像を文字の形に切り抜いてみます。
![切り抜き背景になる画像を読み込む]()
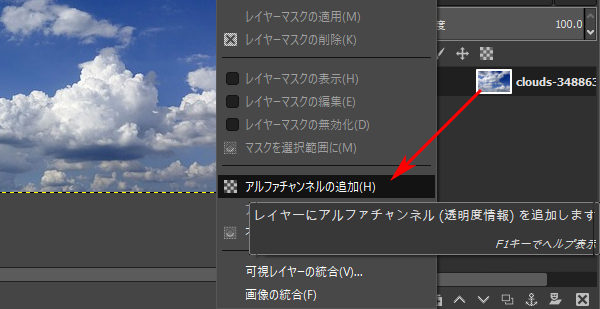
- 右下のカラムで青空の画像のレイヤーを右クリックし、「アルファチャンネルの追加」をクリックします。(背景を透明にするためです)
![]()
文字(テキスト)を入れる
- 左上のカラムから「テキスト」をクリックします。
![]()
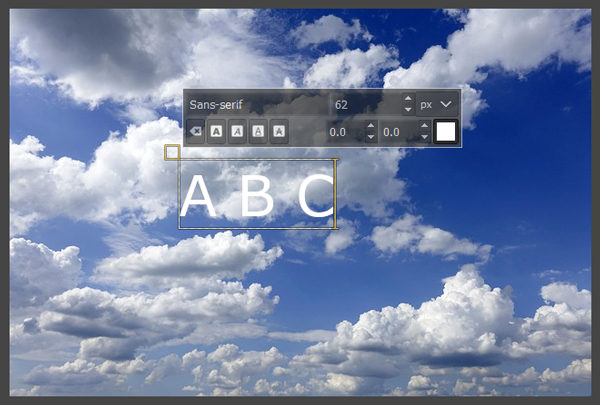
- 切り抜きたい部分をクリックし、文字を入力します。ここでは「A B C」としました。
![]()
- 今回は文字色を白にしましたが、黒などでも問題ありません。透明以外の色であれば何色でもOKです。
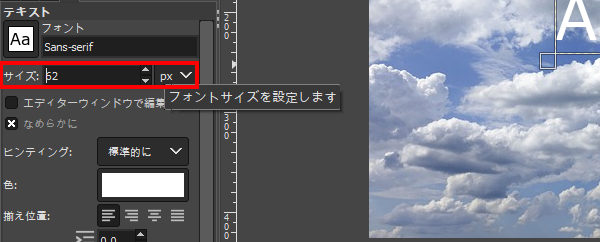
- 文字を大きくしてみます。左下のカラムで「サイズ」の▲をクリックし、好みの大きさになるよう調整します。文字を小さくしたい場合、▼をクリックします。
![]()
- 今回は170pxにしたので、次の画像のようになりました。テキスト入力位置に表示されるツールボックスからサイズを変更することもできます。
![]()
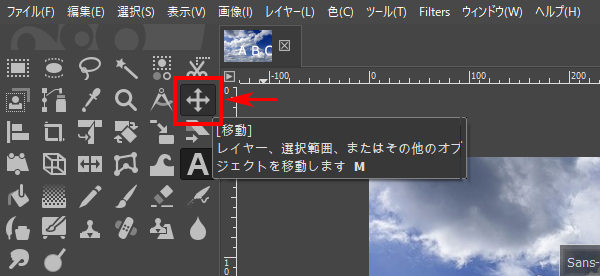
- 文字を移動させてみましょう。左上のカラムから「移動」をクリックします。
![]()
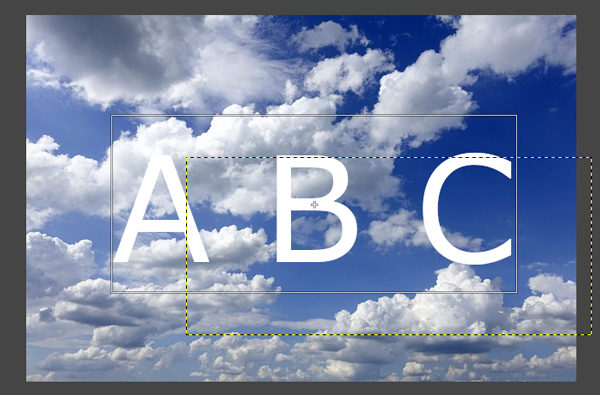
- 文字の部分をドラッグし、好みの位置に移動させます。
![]()
ここまでの手順で、切り抜きたい大きさ・位置に文字を配置することができました。
文字(テキスト)の形に切り抜く
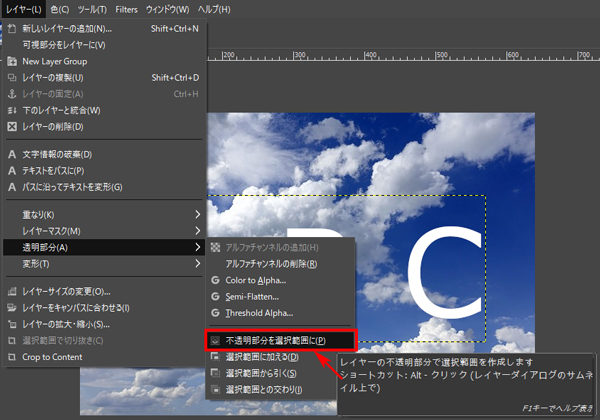
- メニューバー「レイヤー」→「透明部分」→「不透明部分を選択範囲に」をクリックします。
![]()
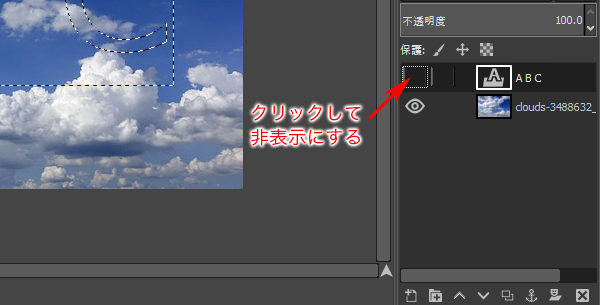
- 右下のカラムで、文字のレイヤーの左についている目の印をクリックし、文字レイヤーを非表示にします。
![]()
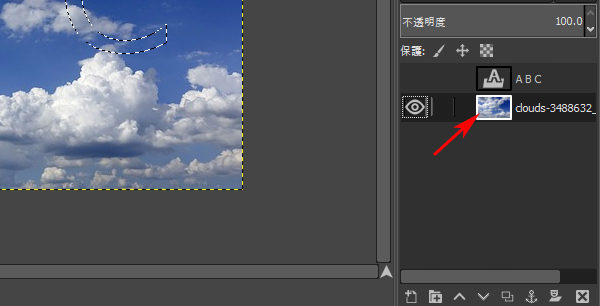
- 右下のカラムで、切り抜きたい青空の画像をクリックします。小さく表示されている画像が白い枠で囲まれていればOKです。
![]()
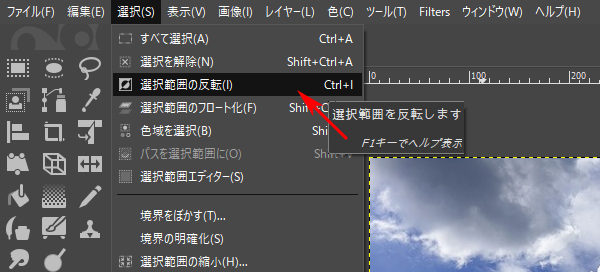
- メニューバー「選択」→「選択範囲の反転」をクリックします。
![]()
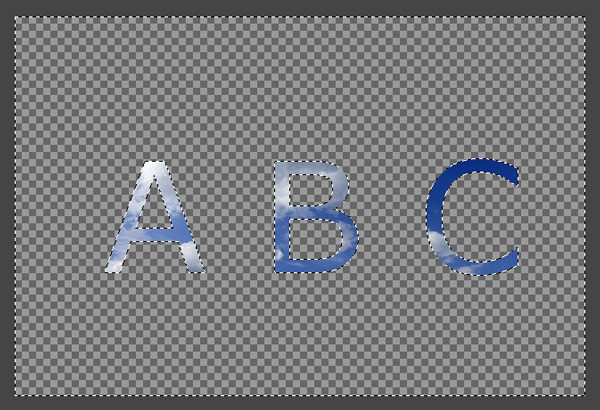
- キーボードの「Delete」を押して背景を切り抜きます。あとは保存をすれば、切り抜き画像は完成です。
![]()
以上の手順で、文字(テキスト)の形にを画像を切り抜くことができました。
この記事のテーマに戻る
GIMPの切り抜き方法













コメント